求人サイトに採用情報を掲載するなど、新たに自社で働いてくれる人材を募集する方法はいくつかありますが、まず行うべきこととして挙げられるのが、自社ホームページ内での「採用ページ」の作成ではないでしょうか。
しかし、「どの程度の情報を掲載すべきか」「働きたいと思ってもらえるような魅力的なページを作るには」など、悩みどころも多いのが正直なところです。
そこで今回は、ホームページで求人を行う際に必ず掲載しておきたい項目や注意点などをご紹介していきます。

目次
はじめに

多くの業界で人手が不足しているといわれる昨今、大手企業に比べると採用活動に多くのコストをかけられなかったり、相対的に認知度が低いためにそもそも応募数自体が少なかったりするなど、中小企業の採用活動は厳しい状況にあるともいわれています。
そのような中で確実に人材を獲得するには、「魅力的な仕事だ」「ここで働きたい」「成長チャンスがありそうだ」などと思ってもらえるような情報を正確に提供することが求められます。
事前に十分な情報提供を行うことで、会社の魅力や全体像をつかんでもらいやすくもなり、「思っていた雰囲気と違った」「希望の業務と異なる」などの入社後のミスマッチを結果的に防ぐことにもつながるからです。
それでは具体的にどのような情報を提供していけばよいのでしょうか?
ここからは採用ページに掲載すべき必須項目をひとつずつご紹介していきます。
①企業理念
企業ホームページを作成する際に欠かすことのできない企業理念。
採用ページの冒頭にも「代表メッセージ」「企業使命」「経営理念」など、もっとも伝わりやすいと思う方法で、会社がこの事業をなぜ行っているのか、もっとも大切としていることは何かといった企業の理念を記載しましょう。
以下の事例にあるように、できるだけ簡潔に伝えたいメッセージがひとめで目に入るように情報を整理して配置することがポイントです。
文字情報にとどまらず、伝えたいことをよりイメージしやすくなるような、ポジティブな印象の写真画像を添えるとより効果的です。

※弊社作成 株式会社 上田工業様 採用サイトより https://ueda-ind.co.jp/recruit/(以下事例画像、すべて同じ)
会社が描くビジョンに共感し、前向きな印象を抱いてもらうということが、「具体的に採用情報を見てみよう」という次のアクションへのカギとなります。
②募集要項
会社に対してポジティブなイメージを抱いた求職者が次に気になるのが、業務内容や勤務条件といった、より現実的な内容です。
求職者は、ここに記載されている情報をもとに「自分のスキルで応募可能か」「やりたい業務につくことができそうか」「雇用条件はどうか」といったことをひとつずつ確認していくことになります。
そのため、可能な範囲でできるだけ詳細かつ具体的に情報を掲載するとよいでしょう。
必ず掲載しておきたい情報として、以下のものがあげられます。
- 業務内容
- 雇用形態
- 勤務時間
- 休暇制度
- 待遇や福利厚生
- 勤務地
事例のように、一覧性の高い形式で表示すると見やすくなります。

さらに、具体的な業務内容をより深く理解してもらうために社内の部署や職種紹介を掲載すると効果的です。特に専門性の高い業界では、業界外からの転職者でも容易に業務内容がイメージできるよう、以下の事例のように部署ごとに整理して紹介するのもおすすめです。

また、応募条件を掲載する際には、必須資格や必要なスキルなど応募に際し「必ず」求めるものと、必ずではないが「持っていれば歓迎」するものとをしっかり区別することも重要です。この基準は求人情報を掲載する前に、社内で明確に共有しておくとよいでしょう。ただし、あまりにも応募条件のハードルが高すぎてはなかなか人材が集まりにくくなってしまうので注意が必要です。
一方、必須資格や想定しているスキルのない人材からの応募ばかりとなってしまっては、採用側にも負担がかかります。このような事態を避けるためにも、実務面でどの程度の経験やスキルを持っていることを想定しているのかを明らかにしておくことが賢明といえるでしょう。
加えて、既に流れが決まっているようであれば採用決定までに全部で何回の面接を想定しているのか、オンライン面接なのか出社の必要があるのか、内定までの期間はどのくらいかなどの選考フローも添えておくとより良いかもしれません。
③社員紹介
募集要項で情報を確認した求職者は、業務内容や採用後の条件などを具体的にイメージすることができるかと思います。ここで次に気になるのは、「この会社でやりがいを持って働けそうか」「楽しく仕事ができそうか」「良い雰囲気かどうか」といった情緒的な側面です。
このような求職者側の気持ちに応えるためにも、実際に会社で働いている社員のインタビューを載せることをおすすめします。
どのような経歴の社員が働いているのか、仕事にどのような想いを抱いているのか、といったことを紹介するのは、社風をアピールするにはとても効果的だからです。
従業員が生き生きとした表情で、仕事に前向きな気持ちで向き合っていることをインタビューや写真画像を通じて伝えることができれば、応募を迷っている求職者の気持ちを動かすことができるかもしれません。
また、同じような業務内容・条件の企業で比較検討している場合には、この社員インタビューの内容が最終的に決め手になる場合もあるでしょう。

事例のように、1人の社員につき1ページぐらいのボリュームで、その人のキャリアや会社の良いところ、応募を考えている人へのメッセージなど、読み応えのある内容に構成を考えてみましょう。
部署数がそれほど多くなければ、各部署から一人ずつインタビューを載せれば、業務内容もイメージしやすくなります。
社内インタビューで「常に成長できていると感じている」といった内容が出てくれば、合わせて会社の研修制度や評価制度についても具体的に紹介したりすることで、入社することで得られるメリットも感じてもらえるようになるでしょう。
インタビューには社員の名前や写真を掲載する方が効果的ではありますが、サイトに掲載して欲しくないという思う社員も少なくないはずです。
そのよう場合には無理をせず、フルネームではなく苗字のみにしたり、顔がはっきりと映らないような角度からの写真にしたりするなど、社員が快く協力してくれる範囲のものにするような工夫も必要です。
さらに、複数人で座談会のような形のインタビューにするという方法もあります。
一個人が特定されにくい上に、一つのトピックについて多角的な意見を掲載することができ、社内の活発なコミュニケーションを印象付けることにもつながります。
個別でも座談会方式でも、複数の社員を紹介する場合は、なるべく入社の時期や入社理由が異なる人を掲載するようにすることもポイントのひとつです。
例えば新卒での採用を目指している人にとっては、入社1年目前後の社員のインタビューでは自分と同じような目線から共感することができますし、入社8年目前後の社員からは将来像を描くこともできるでしょう。
様々なバックグラウンドを持つ社員の情報を掲載することで、求職者は自分に環境が近しい人をみつけやすくなり、より鮮やかなイメージを描きやすくもなるからです。

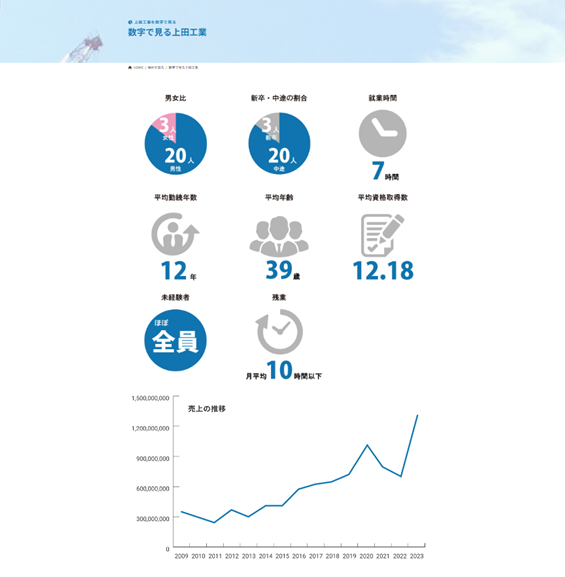
④データ紹介
さらに他社との差別化を図るために、社員インタビューで語られた自社の魅力を裏打ちする形で、データとして紹介することも強くおすすめします。
事例にあるように、「新卒・中途の割合」「平均資格取得数」「未経験者ほぼ全員」などを具体的に示すことで、求職者には他業界からの転職でも十分にスキルを学んで活躍できそうだと感じてもらうこともできます。
「売上の推移」をグラフで表示することで、文章で説明するよりもひとめで業績が上がっていることを伝えることもできます。
このようにデータやグラフを用いて示すことで、自社で働くことのメリットを求職者へ直接的に訴えかけることが可能となるのです。 事例に見られる項目の他にも、例えば「育休や産休の取得率」「時短勤務者の割合」「有給消化率」などを示して多様な働き方にも理解があることをアピールしたり、福利厚生で利用できる制度を一覧化したり利用数をデータにしたりするというのもひとつです。

その他注意すべきポイント
ここまで採用ページを作成するにあたって必ず掲載しておきたい項目を4つご紹介してきました。
これらの必須項目を盛り込みつつ、この他にぜひ注意しておきたいポイントを以下にご紹介していきたいと思います。
情報の更新を忘れない
これは採用ページに限らず、企業ホームページ全般に言えることですが、情報を必要とする人が興味を持ってせっかく自社のページにアクセスをしてくれたのに、古めかしいデザインのままだったり、掲載する情報が古かったりしては、それだけで一気にネガティブなイメージを与えることになってしまいます。
もちろん、頻繁にすべての情報を更新する必要はありません。
採用に直接関わるため、募集要項に関する情報はこまめに更新する人も多いと思いますが、つい更新を忘れてしまいがちなのが、部署の編成が変わった時や社員紹介に掲載されている社員が退職してしまった時などです。
更新を見落としてしまわないためにも、ページの作成時にあらかじめ情報の更新が必要となりそうなものを洗い出しておくとよいでしょう。
そして、更新作業自体が大きな負担になってしまわないように、自社内でサイトの管理をだれが行い、どの頻度で情報を確認して更新するのかということを明確にしておきましょう。
ページが完成してそれで終わってしまい、社内で皆が「誰かが情報を確認しているはずだ」と思い込んだまま手つかずになってしまうということのないように、更新業務の担当を決めておくと良さそうです。
アクションのスムーズさ
採用ページを見た求職者が自社に魅力を感じいざ応募してみたいと思った時に、応募につながるアクションをスムーズに行えるようなページ作りを心がけましょう。
具体的には、「エントリーする」「応募する」などのリンクが採用ページのどこから見ても目立って分かりやすい箇所に表示されていることです。
そして、そこをクリックすると速やかにエントリーフォームが表示され、求職者が混乱することなく必要な情報を入力できるような設計になっていることも欠かせません。
採用に関して質問があればどこに連絡すればよいのかが分かるように、問い合わせ先電話番号や問い合わせフォームへのリンクなども目立つように配置したいところです。
自社に興味が湧いても、応募へつながるアクションがスムーズに行えなかったり、どこに問い合わせればよいのかが分かりにくかったりすると、それだけで応募へのハードルが少し上がってしまい人材獲得のチャンスをみすみす失ってしまうことにもなりかねません。
スマホでの表示に問題がないか
最近は情報収集をスマートフォンのみで行う人も多く、自宅にパソコンを置いていない人も珍しくありません。特に転職を考えている人などは仕事のかたわら転職活動を行わなくてはいけないことから、通勤電車の中でスマートフォンを使って様々な企業の採用ページをチェックしているケースもあるでしょう。
そのため、採用ページを作成する際にはスマートフォンでの表示も念頭に行うことをおすすめします。

企業のホームページでも、このような調整がなされず、パソコンでは問題なく表示されるのに同じページにスマートフォンからアクセスするとページが途中で切れてしまって画面に表示しきれなくなっていたり、容量が重くて表示に時間がかかってしまったり、文字の配置が不自然になってしまっているケースが見受けられます。
せっかく魅力的な採用ページを作成したにも関わらず、スマホで上手く表示されないがために応募先の選択肢から外されてしまっては元も子もありません。
パソコンでもスマートフォンでも、それぞれに確実に魅力を伝えられる方法で作成するようにするとよいでしょう。

まとめ
一体どこから始めればよいのか迷ってしまいそうな採用ページ作りですが、必ず掲載すべき項目がクリアになると、そのハードルも下がってくるように感じませんか?
採用側がスキルや人柄も含めて、どのような人材を求めているのかをできるだけクリアに描いておくことができれば、おのずとページ全体の方向性も定まってくるはずです。
そして、そんなページを見て応募してきてくれれば、求職者と採用側のミスマッチも起こりにくくなるため、長期的には離職を防ぐことにもつなげていけるようになるのではないでしょうか。
自社の企業理念に共感して、「ぜひこの会社で活躍したい」と思ってくれる人材を獲得するために、今回ご紹介したポイントを参考にしながら、ぜひ魅力を存分に伝えられるページ作りに挑戦してみて下さい。
採用にお困りの場合は、ウェブモ株式会社に相談ください。私たちはホームページ制作の専門知識と経験を持ち、お客様に最適なサポートを提供します。お気軽にお問い合わせください。
ホームページ制作についてわからないとお悩みの方へ
お聞きした情報をもとに、御社のお困りごとを解決する最善策をご提案いたします。ご相談は無料です。
WEBサイト制作やリニューアル、制作後のサポートなど、気になることがありましたらお気軽にお問い合わせください。
お問い合わせは、こちらから