
Blog
ブログ
【事例付】お問い合わせフォームを改善する7つのポイント
- Web制作全般
「お問い合わせページ」には、メールフォームがよく設置されます。なんとなく作ってしまいがちですが、実はお問い合わせフォームの作り方一つで、コンバージョン率(CVR:お客様の反応率)は大きく変わるといわれます。
問い合わせフォームを改良することは、「エントリーフォーム最適化(EFO:入力フォーム最適化)」とも呼ばれ、ホームページを運営するうえで、非常に重要なポイントです。
今回は、お問い合わせフォームのコンバージョン率を高めるために必要な項目を、事例付きで紹介します。さらに、お問い合わせページ全体において見落としがちな注意点も書いていますので、ぜひ参考にしてください。
コンバージョン率をあげるポイント
お問い合わせフォームで大切なのは、「途中で入力が面倒になってやめないこと」です。せっかく「問い合わせよう」「資料請求しよう」と思ってもらえたのに、「入力が面倒だからやめた」と離脱されたのでは意味がありません。簡単で分かりやすく、送信完了までの流れを止めないお問い合わせフォームを目指しましょう。
コンバージョン率をアップさせるポイントは、次の7つです。

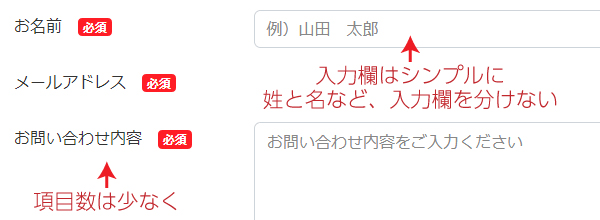
入力項目・入力欄はシンプルに

入力項目の数は、可能な限り減らしましょう。姓と名、郵便番号、電話番号など、入力欄を分けると、煩わしさが増してしまいます。
- 氏名
- メールアドレス
- お問い合わせ内容
この3点さえあれば(極端にいえば、メールアドレスさえあれば)、少なくともお客様と連絡は可能なのです。
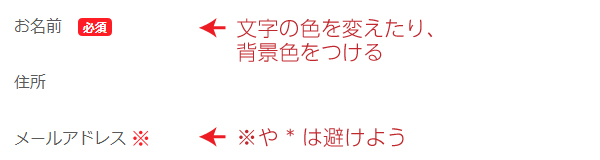
必須項目を明確にする

入力しなければならない必須項目には、項目名に「必須」と記載し、背景や文字に色をつけるなど、ひと目でわかるようにしましょう。「必須」と記載するかわりに、「*」マークを付けるのは、分かりにくくなるので、避けましょう。
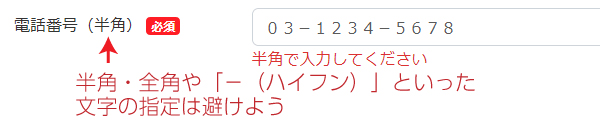
半角や全角の指定をしない

「入力した内容は間違っていないのに、半角と全角の違いだけでエラーが表示される」これは、非常に大きな負担です。文字の指定は避け、どうしても必要であれば、できるだけシステム側で対応しましょう。
入力例を入れる

項目名だけでなく、入力例を表示しておくと、直観的に回答できるので、入力の負担が減ります。また、入力例を目にすることにより、自然とこちらが望む形式で入力してもらえる効果もあります。プレースホルダーを使えば、フォームが大きくなりすぎることもありません。プレースホルダー(初期表示文言)とは、テキストボックスやテキストエリア内に最初から表示され、入力しようとすると消える文字を指します。
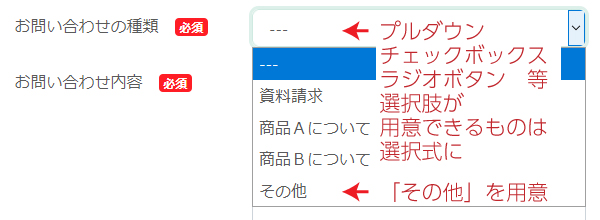
選択できるものは選択させる

選択肢が用意できるものは、チェックボックスやラジオボタン・プルダウンなど、選択式の回答を活用しましょう。例えば、お問い合わせ内容の種類として「資料請求・商品Aについて・商品Bについて・その他」といった選択肢のあるプルダウンを用意しておけば、お客様が「○○に関して教えてください」と入力する手間が省けます。
分かりやすいからといって、選択式の項目が多すぎたり、選択肢の数が多すぎたりするのも鬱陶しいものです。選択式の項目は適切な数に絞り、「その他」という選択肢を作って選択肢の数も絞りましょう。「その他」という選択肢は、「何を聞きたいのか、よく分からない」という方のためにも役立ちます。
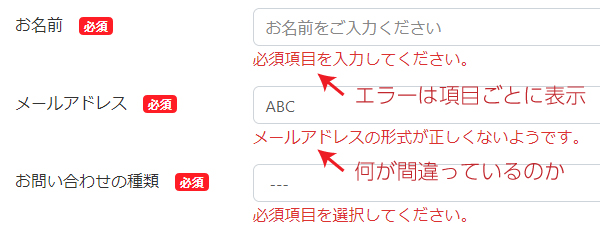
エラーは分かりやすく

エラーが表示されると、人は面倒に感じます。さらに何度もエラーとなれば、途中で諦めてしまうでしょう。入力ミスによるエラーを表示する際は、どこに不備があるのか、項目ごとに表示しましょう。また、入力内容を消してしまうと、何が間違っているのか分からない場合があります。入力内容が残った状態で修正できるようにしましょう。また入力内容を一括して消すための<リセット>ボタンは、誤って押してしまうことがあるので、設置しないようにしましょう。
送信前の確認画面を挟まない

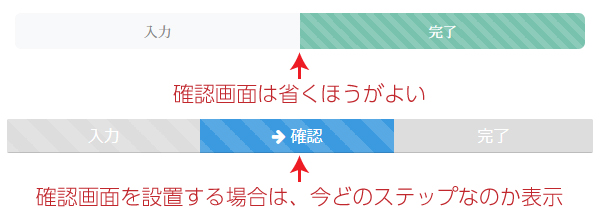
「入力画面→確認画面→送信完了ページ」と画面遷移させると、確認画面に進んだ時点で「これで完了した」と勘違いしてしまうことがあります。確認画面は省いたほうがよいでしょう。
ただし確認画面を省略すると、入力途中の送信や入力内容に誤りある場合が増えてしまいます。確認画面を省略する場合は、<送信>ボタンを押す前に注意を促す文言を入れる。確認画面を入れる場合は、今どの段階にあるのか分かりやすく表示する。といった工夫が必要です。
お問い合わせページ全体の注意点
続いて、見落としがちなお問い合わせページ全体の注意点を紹介します。
ページ内に余計なリンクを貼らない
お問い合わせページには、余計なリンクを貼らないようにしましょう。リンクがあると気が散るうえに、離脱に繋がります。極力シンプルに、問い合わせ内容の入力に集中しやすいページを心がけてください。
スマートフォンへの対応
パソコン向けに作られたお問い合わせページは、スマホだと入力しにくいケースがよくあります。例えば、パソコンは項目名と入力欄が横並びの方が見やすく、スマホの場合は、縦に並べたほうが分かりやすい傾向があります。
- フォームの表示が崩れていないか
- 選択ボタンが小さいなど、選びにくくないか
- 入力しにくい部分はないか
など、実際にスマホでチェックしましょう。
お問い合わせページの改善は売上アップにも繋がる
お問い合わせページは、お客様と繋がる大事なページです。「問い合わせてみようかな?」と思ってくれたお客様を逃さぬよう、この記事を参考にお問い合わせページを作ってみてください。
blog
ブログ

冬季休業のお知らせ
ウェブモ株式会社は、12月27日(木)から来年1月4日(日)まで冬季休業となります。 休業中に頂いたお問い合わせについては、休み明けにご対応させていただきますのでご了承ください。 みなさまが良い年をお迎えになりますようお […]
- お知らせ

お問い合わせへの電話対応について
4月25日(金)~5月6日(月・祝)は、お電話での折り返し対応をお休みいたします。期間中に頂戴したご連絡には、5月7日(火)より順次対応させていただきます。ご不便をおかけいたしますが、何卒よろしくお願い申し上げます。
- お知らせ

WordPressサーバー移転ガイド|容量オーバーの解決法と移転先の選定ポイント
WordPressサイトを長年運用しサイト規模が成長してくると、レンタルサーバーの容量がオーバーしてしまい、サイトやメールが急に使えなくなってしまうことがあります。容量オーバーということならサーバーを移転すれば解決しそう […]
- Web制作全般


