インターネットを検索している際、せっかく目当てのサイトを見つけたのにページの読み込みがあまりに遅く、少しイライラしてしまったという経験はありませんか?
インターネットを使ったことがある人なら、きっと誰もが思い当たるのかもしれません。
ところで、自身がWordPressで制作したホームページ・ブログはいかがでしょうか?実は最近ページの読み込みが遅くなっていると感じつつも、具体的にどうすればよいかがわからずそのままになっている…・・・という方もいるのではないではないでしょうか。
そこで今回は、WordPressで制作したサイトが重くなる6つの原因とその対策法をご紹介いたします。
目次
はじめに
一般的に、サイトが重くなるとページの読み込み速度が遅くなります。ページがなかなか表示されなければ、ユーザーも「このサイトは不便だから見るのをやめよう」という気持ちになってしまいがちです。
このような些細なきっかけであっても、一度離れてしまったユーザーの気持ちを取り戻すことはそう簡単なことではありませんし、ユーザー離れは長期的にはホームページ・ブログの評価や収益にも影響があることも否めません。
やはりサイト管理者としても、サイトが重くなればなるほど管理の手間がそれだけ増えてしまうことにもなるため、少しでも重くなってきたと感じたら早めの対策を講じることをおすすめします。
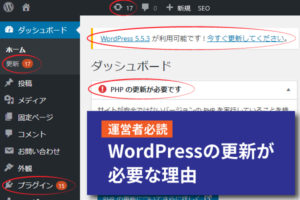
対策としてまずやっておきたいことは、WordPressを最新バージョンに更新することです。WordPressは頻繁に新しいバージョンが公開されるので、定期的に更新の有無を確認し、リリースされ次第アップデートするようにしていきましょう。
ここからは早速、ブログを重くしてしまう具体的な原因と対策を解説していきます。
原因①不要なデータが蓄積している
サイトが重くなる原因としてまず考えられるのが、不要なデータの蓄積です。
ホームページ・ブログの内容に力を入れ、中身を充実させて規模を大きくしていくほど、データは自然にたまっていきます。
また、意外と忘れてしまいがちですが、キャッシュデータの蓄積にも注意が必要です。キャッシュは一度開いたウェブページのデータを保存し、次に同じページを開く時に表示しやすくするもので、ページの表示速度を速めるには便利で効果的な仕組みです。
しかし、このキャッシュの履歴がたまることでサイトが重くなってしまうこともあるのです。WordPressでもキャッシュが使われますが、機能が重複することでお互いが干渉し合い、サイトを重くしてしまうケースもあるようです。
対策:データをこまめに片付ける
住まい同様、サイトの運営にも定期的な点検や断捨離が不可欠です。知らない間にたまってしまった不要なファイルやデータが放置されたままになっていないか、一度確認してみましょう。結局公開しなかった下書きや未使用の画像など、ひとつひとつは小さなデータだとしても、蓄積してしまえば大きな影響をもたらします。こまめに点検や削除を行い、最適な状態を保つように心がけてみましょう。
キャッシュデータも古いものがそのまま残り続けていないか、また、WordPressのアップデート時にキャッシュ機能が追加される場合は、機能が重複してしまっていないかを注意するとよいでしょう。
原因②読み込むデータが多い
不要なデータがたまっているだけでなく、ページを開くのに読み込むデータそのものが多い場合も当然サイトは重くなってしまいます。
代表的なものとしては、コードを読みやすくするために入れる改行やスペース、タブなどの「ホワイトスペース」があげられます。必要なものではあるものの、このホワイトスペースにも容量がかかります。
また、アニメーションも同様です。アニメーションを使えば、パッとユーザーの視覚に訴えることができるため、サイトを充実させるために利用する方も多いはずです。
しかし、アニメーションのほとんどはJavaScriptによって動いているため、多用するとどうしても表示速度は遅くなってしまいます。
対策:小さなデータでも削除する
①と同様に、わずかなデータでも少しずつ削減していくことが求められます。
HTMLやCSSのソースコードのホワイトスペースを削除したり、CSSファイルを1つにまとめたりするだけでも読み込みデータを減らすことができます。
アニメーションはサイトの重さに直に関わるため、サイトの読みやすさという観点からも1ページに複数入れる場合はできるだけ最小限にとどめるようにするとよいでしょう。
CSSやJavaScriptをどのように整理すればわからない場合は、アプリケーションソフトの機能を拡張するためのプログラムである「プラグイン」で自動的に行うことも可能です。
また、前述のキャッシュを導入することで、ページを表示する度に毎回すべてのデータを読み込む必要がなくなり、表示速度を劇的に速くすることができるようにもなります。
キャッシュはプラグインを入れるだけで簡単に導入できるので、もちろん機能の重複などには注意が必要ではありますが、上手に活用することで速度の改善につなげることが可能です。
原因③画像や動画を掲載している
ユーザーの興味をひき、見やすいサイトを作るとなると、テキストだけではどうしても限界があります。イラストや写真などの画像を入れることで、サイトのデザインや見やすさは格段に良くなるものです。
しかし、テキストに比べると、このような画像はかなり大きなデータとなってしまいます。1つの記事に多くの写真を載せるなど、1ページに画像が多数掲載されている場合はなおさらです。容量が大きければデータの転送量が増え、サーバーへの負担は増すばかりです。結果的にWordPressがどんどん重くなり、ページの表示速度も遅くなってしまいます。
動画を掲載している場合は、さらに画像の何倍ものデータを使うことになってしまいます。動画をWordPressに直接アップして貼り付けてしまうと、ページの読み込みは遅くなります。
対策:軽量化対策を行う
ホームページ・ブログの制作において画像の使用はもはや不可欠です。ただし、1ページに掲載する枚数は多くしすぎないようにしなくてはなりません。
それと同時に、画像1枚あたりのファイルのサイズに注意を向けるようにしましょう。
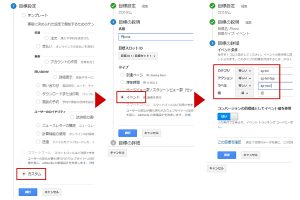
デジタル一眼レフカメラや最近のスマートフォンで撮影した写真などは、解像度が高い場合が多いので、そのまま使用してしまうとサイトが重くなってしまいます。リサイズやトリミングを行ったり、JPEG形式に変換したりといった軽量化を行った上でアップするようにしましょう。
すでに今までにアップロードしてしまった画像でも、WordPressのプラグイン機能を利用すればまとめて軽量化することもできるので、フリー素材のイラストなども含めてこれまでに作成したページの画像を一括して点検してみるのもよいでしょう。
また、動画を掲載している場合も、ページに直接動画を埋め込むのではなく、YouTubeなどに一度アップロードしてから、そのリンクを埋め込むようにすることをおすすめします。この作業は一見面倒に感じるかもしれませんが、サーバーの負担を一気に減らすことができるため、サイトのページ表示速度の改善につながります。
原因④プラグインが多くなっている
先ほどご紹介した通り、WordPressのプラグインは、SEOに効果的な機能の追加やサイトの表示速度向上にも貢献する便利で魅力的なツールです。
サイトの制作に欠かせないツールである一方、これもまた多くのプラグインを同時に使うことでサーバーに負荷がかかってしまうケースもあるようです。便利なツールであるはずのものが、使いすぎることで逆効果になってしまっては、元も子もありません。
また、同時に使用すると相性が悪く干渉しあってしまうプラグインもあり、その場合にはサイトの表示エラーが発生してしまうこともあります。
今のところ特に使用していないプラグインでも、WordPressで有効化しているだけでユーザーがページを開くたびに働いてしまい、ページの表示速度低下につながってしまうということもあります。
対策:必要なものだけに厳選する
便利な機能であるためについついたくさん使っておきたくなりますが、サイトが重くなることを防ぐためには、必要なものにできるだけ絞ってみるとよいでしょう。
不要なプラグインの無効化やアンインストールをするだけでなく、機能が重複しているもの、過去に一度入れたもののあまり使っていないもの、長期間更新されていないものなどがあれば、一旦無効化して様子を見てみるというのもひとつの手です。
一定期間無効化してみてもブログの運営に何ら問題がなければ、そのプラグインは特に必要ないということになります。その場合は無効化ではなく、思い切って削除してしまいまましょう。必要最低限のものにできるだけ絞る、という目線で日頃からプラグインを見直す習慣をつけるようにすると効果的です。
ただし、プラグインをこのように無効化することは、時にサイト全体の機能に影響を及ぼしてしまうこともあるため、できるだけWordPressの専門知識を持つ方へご相談することをおすすめします。
原因⑤バナー広告やウィジェットの存在
ホームページ・ブログを制作するにあたりページを充実させたいと考えた時、画像の他に必要不可欠だといえる要素がウィジェットではないでしょうか。ウィジェットを設定することで、より本格的なサイトを作り上げることができるようになります。
また、ホームページやブログで収益を得たい場合はバナー広告も欠かすことができない要素といえます。ユーザーにとっての利便性を考えたり、ブログの内容を充実させようとしたりすればするほど、検索やランキングなど様々なウィジェットを詰め込みたくなるものですが、これらウィジェットやバナー広告も多用することでページの表示速度が遅くなることがあります。
対策:ユーザー目線に立って厳選する
これまでにご紹介してきた対策同様、もっとも効果的な対策は必要なものだけにできるだけ数を絞るということです。
具体的には、例えば人気記事ランキングの個数を5位以内に収めるようにしたり、むやみにバナー広告を設置したりするのではなく、収益アップが見込めそうな記事に絞ってみるというのもよいでしょう。ページの表示速度を改善するためにウィジェットや広告を整理したことが、結果的にはブログからゴチャゴチャした印象がなくなりデザイン性のアップにつながるということもあります。
自分が興味を抱いてクリックしたサイトにあまりに多くの広告が貼り付けられていると、正直あまり印象の良いものでもありません。ユーザーがページを見た時にどう感じるか、という視点に立って取捨選択するというのも良いのではないでしょうか。
原因⑥使っているサーバー自体が重い
サイトの表示速度は、データの重さだけではなく、使用しているサーバー自体の性能の影響も受けてしまいます。レンタルサーバーを使用しているケースも多いですが、レンタルサーバーは複数サイトで1つのサーバーを共有する仕組みのため、他サイトにアクセスが集中していたり、1サーバーあたりの契約アカウント数が多すぎたりすると、自身のサイトの表示速度に影響が出てしまうというケースも珍しくありません。
特に、コスト重視で費用の安いサーバーを選んでいる場合は、スペックそのものが低かったり、より多くの人が1つのサーバーを共有していたりする可能性も高いようです。
対策:サーバーの移行を考える
サーバーの性能がサイトの表示速度に与える影響は大きいため、コストを比較検討した上で、より良いサーバーへの移行を考えるのもひとつの選択肢であるといえます。
同じ会社でもプランによって同時接続数などが異なっている場合もありますし、サーバーにアクセスが集中していても表示速度が低下しない仕組みがある場合もあるため、十分に比較して自身のブログに適したものを選んでみるとよいでしょう。
現段階ですぐにサーバーの移行を考えていない場合でも、サーバーの性能は定期的に変更されることがあるため、表示速度に変化があると感じた時は、こまめに確認しておくと安心です。
まとめ
今回は、WordPressホームページ・ブログが重くなる主な原因とその具体的な対策についてご紹介しました。サイトの表示速度が遅くなってしまうと、そのページをクリックしてくれたユーザーはもちろんのこと、ブログの管理者である自身も度々イライラを募らせてしまうことになってしまいます。
本記事でご紹介した対策の大きなポイントは、「不要なものは削除」「掲載するものは厳選」することです。
とはいえ、不用意に削除などをしてしまうことで、時にWordPress全体に意図しない影響を与えてしまうこともありえますので、繰り返しになりますが、専門家にアドバイスをいただきながら、今回ご紹介した対策を行動に移してみてください。
当社ではWordpress専門の移転・引っ越しサービスを行っています。ホームページやブログが重くなってきてお悩みの方はぜひご相談ください。⇒WordPress引っ越しサービス
ホームページ制作についてわからないとお悩みの方へ
お聞きした情報をもとに、御社のお困りごとを解決する最善策をご提案いたします。ご相談は無料です。
WEBサイト制作やリニューアル、制作後のサポートなど、気になることがありましたらお気軽にお問い合わせください。
お問い合わせは、こちらから