「画像SEO」をご存知でしょうか?
今や画像SEOの知識はホームページやブログサイトの運営の上でも欠かせないものとなっています。実際、画像SEOを取り入れることで自社ホームページやブログサイトなどのアクセス数を増やすことができるなら、「自社もやってみたい!」と思いますよね。
そこで今回は、画像SEOの基本知識と対策法を6項目にまとめたものをご紹介いたします。本記事では初心者向けに各対策の注意点や設定方法なども併せて解説しているので、これから自社のホームページのSEO強化を検討中の方はぜひ参考にしてください。
目次
はじめに

「画像SEO」とは、SEOの内部対策に含まれる基本的な戦略のひとつで、ホームページやブログサイト内の画像がGoogleの検索エンジンに認識されるように最適化をはかること。ひと言でいえば、「画像検索で上位表示させるための対策」です。 Googleの画像検索能力向上にともない、画像からも情報を確認することが可能になったことで、近年ではGoogleの画像検索はインターネット検索全体の約23%ものシェアを占めるようになっています。そこで、各企業や個人事業主も自社のホームページやブログサイトで画像SEOを積極的に推進している状況となっています。
画像SEOの目的
インターネットユーザーの多くは、視覚からの情報を選ぶ傾向があるといわれています。画像SEOを行うことで、自社ホームページのクリック率向上や視認性向上へとつなげることが可能となります。
画像SEOのメリット
画像SEOを実施することには、大きく2つのメリットがあります。
1. 検索エンジンがコンテンツの中身を理解しやすくなる
Googleの検索エンジンは、インターネット上のあらゆるホームページ内にあるテキスト情報や画像を解析し、コンテンツの全体的な質を把握した上で評価を行っています。 そこで、テキスト文章だけでなく使用する画像にも適切な対策をすることで、より検索エンジンに理解されやすくなり、画像検索の表示率や検索順位が高まるようになります。
2. ユーザーの目に触れやすくなり、画像からの流入UPが期待
ユーザーがネットショップなどで何かを探す際、検索結果のページの上位に表示された商品画像やサービス画像からクリックされるといわれています。つまり、画像SEOによって画像検索で上位表示されるようになることで、より多くのユーザーの目に触れやすくなり、アクセス流入増加が見込めるようになります。
画像SEO対策 ~代表的な6つ~

それではいよいよ画像SEOを高めるための対策をご紹介します。今回ご紹介するのは、初心者でも対応可能な6つの対策です。
| ①Alt属性(オルト属性)を設定する ②画像内容が簡潔にわかる画像ファイル名にする ③コンテンツと関連性の高い画像を選定する ④関連するテキスト周辺に画像を配置する ⑤オリジナルの画像を使う ⑥画像のサイズ・形式を適切に調整する |
①alt属性(オルトぞくせい)を設定する
画像SEO対策の1つ目は、「alt属性を設定すること」です。 まずはこの言葉を聞き慣れない方のために、alt属性についてご紹介します。
<alt属性とは?>
alt属性とは、簡単にいえば画像のテキスト情報のことです。別名「代替テキスト」とも呼ばれています。画像の中には、私たち人間が一見すると「これは何のためのもの?」とわかりにくいものがありますが、それは検索エンジンにとっても同様です。
そこで、検索エンジンのクローラーが画像の内容を理解するための「補足情報」を付与することで、画像の認識が高められます。
また、そのほかにも画像が表示されない際に記述テキストが表示されたり、音声ブラウザがテキストを音声で読み上げてくれたりといったメリットもあります。
<注意点>
alt属性を設定する時は、基本的に「簡潔=シンプルな表現であること」が重要です。画像写真をひと言で表せるようなキーワードがベストでしょう。また、設定する際のキーワードはあまり多すぎるのはNGです。 さらに、alt属性の設置対象は「コンテンツに関連した画像」となります。そのため、ホームページを装飾する目的で使う背景画像などは基本的に不要となります。
<設定方法>
コンテンツを投稿する時、画像をアップロードしたのち、代替テキストを設定していきます。記述例は以下となります。
| 【alt属性の記述例】 <img src=”画像のURL” alt=”画像の説明”> |
<良い見本・悪い見本>
例えば、下の画像写真をご覧ください。これは「りんご」の画像です。
この画像に代替テキストをつける際、どんなものが最適か「良い見本」と「悪い見本」をご紹介します。

| 【良い見本例】 見本1:<img src=”apple.png” alt=”りんご”> 見本2:<img src=”apple.png” alt=”カットりんご”> →両方ともシンプルでわかりやすいので◎ 【悪い見本例】 見本1:<img src=”fruit.png” alt=”果物”> →テキストが正しく書かれていないので× 見本2:<img src=”fruit.png” alt=”果物 カットボード おしゃれ 観葉植物”> →使用キーワードが多すぎるため× |
②画像内容が簡潔にわかる画像ファイル名にする
画像SEOの2つ目は、「画像内容が簡潔にわかる画像ファイル名にすること」です。 検索エンジンは画像ファイル名も解析する際の判断情報としているため、ファイル名は必ず画像の中身がイメージできるような具体的な名前にします。画像とファイル名を関連付けることで、検索エンジンにもよりわかりやすくなるでしょう。
<注意点>
画像ファイル名を設定する時は、画像イメージに合うファイル名をつけることです。誰から見ても客観的に判断できるわかりやすいものがベストです。なお、ファイルが増えるにつれ長めのファイル名になってしまうことがありますが、あまりに長すぎるファイル名は検索エンジンにも認識されにくくなるので避けましょう。
<設定方法>
画像ファイルは、初期設定では「IMG_XXXX.jpg」などとなっています。画像イメージに合うような最適な名前に変更しましょう。
<良い見本・悪い見本>
例えば、下の画像写真をご覧ください。こちらはガラスのコップに入った飲み物です。この画像に画像ファイル名をつける際どのようなものが最適か、「良い見本」と「悪い見本」をご紹介します。

| 【良い見本例】 見本1:glass-tea.jpg →「グラス」と「お茶」が含まれているので◎ 【悪い見本例】 見本1:IMG101.jpg →初期設定のままで、内容がわかりにくいため× 見本2:cup-hot-milk.png →「カップ」「ホットミルク」など画像のイメージと合致しないので× |
③コンテンツと関連性の高い画像を選定する
画像SEOの3つ目は、「コンテンツと関連性の高い画像を選定すること」です。
公開されるコンテンツで使われるテキストと画像は、関連性が高いものであることが前提です。そこでコンテンツの統一感を意識しながら画像を選ぶことになります。
<注意点>
ページ内容と関連性のあるものを選び、テキストと連動させていくことが大切です。
例えば、「海釣り」に関するコンテンツをつくるとします。
その際、「海」「船」「釣り具」「魚」あたりが真っ先に浮かぶと思われますので、これらを表す画像を選ぶことになります。
しかし、ここでテーマの「海釣り」から外れた「川釣り」の画像であったり、釣りとは関係のない画像であったりしてはユーザーも違和感を覚えます。結果的に離脱率が上がり、検索エンジンからの評価も下がるので要注意です。
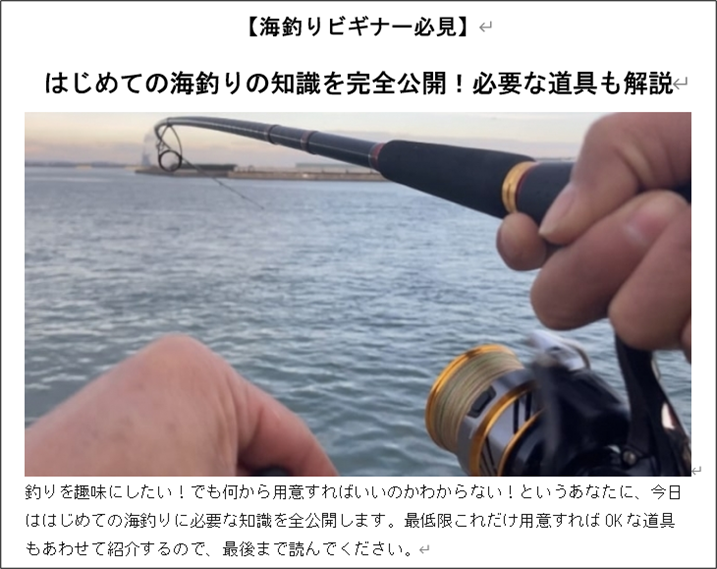
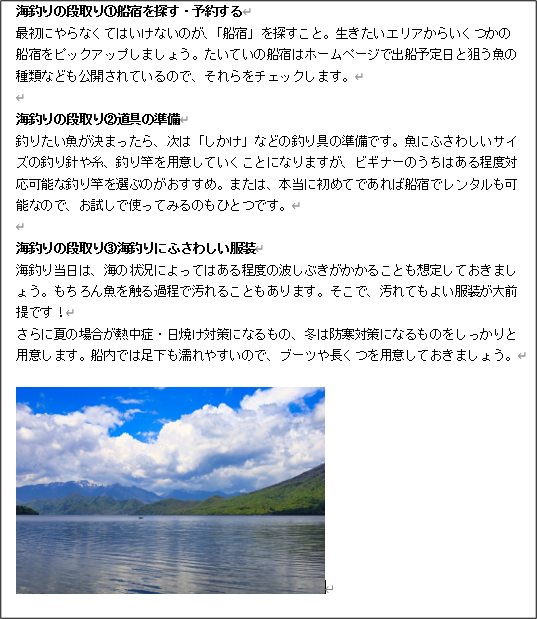
<良い見本例>
→コンテンツ内容と画像がきちんと関連しているので◎

<悪い見本例>
→テーマが「海釣り」のはずが、なぜか釣り堀の画像になっているため×

④関連するテキスト周辺に画像を配置する
画像SEOの4つ目は、「関連するテキスト周辺に画像を配置すること」です。
ユーザーがコンテンツをスムーズに読み進められるよう適切に画像を配置することで、ユーザビリティ向上にもつながります。
<注意点>
関連テキストと離れた位置に画像を挿入すると全体的な文脈がわかりにくくなり、ユーザーが混乱する要因になります。
また、検索エンジンがコンテンツを解析する際は画像の周辺テキストからも判断しているため、テキストと画像が離れた位置に配置したままでは評価が低下するので気をつけましょう。
<設定方法>
画像を挿入配置する場所は、関連テキストの直前、または直下が基本となります。
<良い見本例>
→各見出し内容に合う画像が直下で挿入されているので◎

<悪い見本例>
→見出しの内容から離れたところに画像が挿入されているため×

⑤オリジナルの画像を使う
画像SEO対策の5つ目は、「オリジナル画像を使うこと」です。検索エンジン大手のGoogleでは、テキストだけでなく画像においてもオリジナリティを重視して評価を行っているといわれています。
著作権フリー画像素材サイトはいくつかありますが、フリー素材ばかりでは他の同テーマのコンテンツ同士で画像が被ってしまうこともしばしば起こります。
上位表示を狙いたいなら、テキストだけでなく画像も工夫して差別化をはかりましょう。
<注意点>
オリジナリティにこだわるあまり、わかりやすさが失われてしまうのは本末転倒です。ユーザーにとってわかりやすいかどうかを常に意識しましょう。また、そもそも論として他のホームページからの無断借用は絶対にNGです。
⑥画像のサイズ・形式を適切に調整する
画像SEO対策の6つ目は、「画像サイズ・形式を適切に調整すること」です。 画像サイズが大きいとデータ読み込みスピードが遅くなり、それに伴いページの表示速度も低下します。読み込みスピードが遅いホームページはユーザーが不便さを感じ途中離脱率も高まるので、早急に対策しましょう。
<注意点>
画像サイズは、ユーザーがホームページやブログに抱く第一印象にも大きく影響するため、読み込みが遅くならないサイズにする必要があります。
特にスマートフォンからの流入が多い場合は、使用画像もなるべく軽量にすることが重要です。さらに、スマートフォン・パソコン両方に対応するレスポンシブ技術を用いて、ユーザーが使うデバイスの画面サイズに応じた最適な画像を提供できるようにしましょう。
| WebP・・・・・・高い圧縮率と品質を両立するため、多くの用途で推奨 JPEG・・・・・・日常の画像に最適 PNG・・・・・・透明度が必要な画像、デザイン性の高い画像に最適 SVG・・・・・・拡大・縮小しても品質が落ちないので、主にロゴやアイコンに最適 |
画像SEOを実施する時に押さえるべきポイント

画像SEOの基本的な対策を6つご紹介したところで、ここからはさらに押さえておきたいポイントを2つご紹介します。
不鮮明な画像・見えにくい画像は使わない
コンテンツのクオリティは、テキストだけでなく画像の品質も影響しています。不鮮明なものや見えにくいものはNGです。また、ページの読み込みスピードを上げるためといっても過度に画像サイズを小さくしすぎると、かえってページがわかりにくくなってしまいます。ユーザー目線での見やすさを念頭に画像選定を行いましょう。
モバイルフレンドリーを意識する
モバイルフレンドリーとは、ユーザーがそれぞれ使うデバイス機器の中でも、特にスマートフォンなどのモバイル端末に合わせたページ表示がされるように調整される機能のことです。 今はパソコンで見るよりもスマートフォンで情報を検索する人が増えている中、パソコン画面とはサイズ感の異なるスマートフォン画面でも快適にページを閲覧できるかどうかは大事な要素となります。モバイル向けに最適化できているかを確認しましょう。
画像SEOの効果を測定する方法について
今回ご紹介した画像SEOの対策後、実際にどのような効果が得られたのかをGoogleサーチコンソールで調べることができます。
手順
- はじめに、Googleサーチコンソールにログインします。画面左側に「サマリー」が出てくるので、その下にある「検索パフォーマンス」をクリックします。
- 「検索タイプ」をクリックすると画面中央にリサーチ結果が出るので、上側にある「検索タイプ:ウェブ」と表示されているところを「画像」へ変更し、最後に適用ボタンをクリックします。
- 適用ボタンをクリックすると、対策を行った後の画像検索トラフィックをチェックすることができます。
まとめ
今回は画像SEOの基本知識と6つの代表的な対策方法、注意点や設定方法などをご紹介しました。画像SEOに関する対策はさらに細かいものもありますが、初心者でも取り組めるものを中心にお伝えしましたので、今日からでもさっそく取り入れてみてくださいね。
ホームページの制作や集客にお困りの場合は、ウェブモ株式会社に相談ください。私たちはホームページ制作の専門知識と経験を持ち、お客様に最適なサポートを提供します。お気軽にお問い合わせください。
ホームページ制作についてわからないとお悩みの方へ
お聞きした情報をもとに、御社のお困りごとを解決する最善策をご提案いたします。ご相談は無料です。
WEBサイト制作やリニューアル、制作後のサポートなど、気になることがありましたらお気軽にお問い合わせください。
お問い合わせは、こちらから