ホームページを見る時「プライバシーが保護されない」と表示されたらどう感じますか?たとえ個人情報を入力せず、ただ閲覧するだけだとしても、躊躇するのではないでしょうか。ましてやそんなWEBサイトから商品を購入したり、そんなサイトを運営している会社・お店のサービスを利用するのは、抵抗を感じませんか。
実はまさに今、あなたのサイトがそんな状況に陥っているかもしれません。今すぐ確認し、未対応であれば早急な対応が必要です。
目次
Chrome68で「何が変わった」?HTTPは警告!
URLが「HTTPS」で始まるページはSSL/TLSにより暗号化されているため、利用者が安心して閲覧・入力することができることはご存知だと思います。以前はクレジットカードの番号やパスワードを入力するショッピングカートや入力フォームなど、特定のページのみをSSL化するのが一般的でした。
しかし近年、個人情報を入力するページだけでなく、WEBサイト全体をSSL/TLS化し、ブラウザからすべてのページへのアクセスを常に暗号化する「常時SSL化(Always On SSL)」の重要性が注目されています。昨年の楽天市場HTTPS化は記憶に新しいところです。
そして今回、2018年7月24日にリリースされたGoogle製のWEBブラウザ「Chrome(クローム)」の最新版、Chrome68では、すべてのHTTP接続ページ(非SSL/TLS)=常時SSL化されていないすべてのWebサイトで、「保護されていません」と警告が表示されるようになりました。さらに10月23日にリリースされるChrome70では、常時SSL化されていないページのフォームに入力しようとすると、警告が赤くなり、アイコンもエクスクラメーション(!)に切り替わるようになります。

非HTTPSサイトへの警告表示は昨年から段階的に強化されてきましたが、今回のバージョンアップにより、WEB制作に携わらない一般の方にも分かりやすくなりました。警告をそのまま放置していれば、新規顧客はもちろん既に顧客化している方にまで不信感を与えかねません。ECサイトはもとより、コーポレートサイトやブランディングサイトなど、すべてのサイトで常時SSL化が不可欠になったといえます。
自分のWEBサイトを確認しよう
まずは、自分のサイトが「今」どのように表示されているのか、状況を確認しましょう。
Chromeのバージョンを確認する
パソコンでChromeを開き、画面右上のアイコン「 」をクリックします。
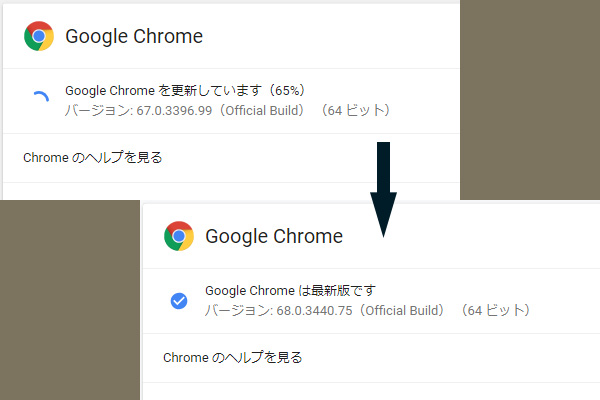
「ヘルプ」「Google Chrome について」をクリックすると現在のバージョンが表示されます。
「Google Chromeは最新版です」と表示されれば問題ありません。古い場合は更新して再起動しましょう。

すべてのページを確認する
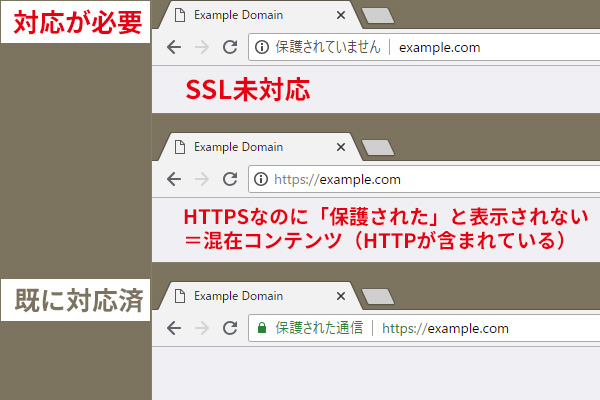
Chromeの最新版で自分のサイトを開き、ページごとに状況を確認していきましょう。すべてのページで「保護された通信」と緑の鍵マークが表示されていれば問題ありません。
「保護されていません」もしくは「URLがhttpsであるのに、緑のカギマーク・保護された通信と表示されない」場合は、未対応もしくは混在コンテンツ(HTTPSの中にHTTPで送られるコンテンツが含まれる状態)です。早急に常時SSL化をはかりましょう。

常時SSL化するための「手順」
常時SSL化は、ご利用の環境やサイトの構成により細かい手順が異なります。しかし大きな流れとしては以下のような手順となります。
1. バックアップと事前の確認
常時SSL化するためには、データの修正が必要となるケースがあります。念のため、現時点のデータをバックアップしておきましょう。同時に、サイトの運営・表示のために使用しているツール・テンプレートなどがある場合は、HTTPSに対応しているか否か、事前に確認し、必要なものは揃えておきましょう。
2. SSLサーバ証明書を取得
SSLサーバー証明書には、さまざまなブランドがあり、認証レベルによって種類や価格が異なります。
自身のWEBサイトの特性を考慮し、利用するサーバにインストールできる証明書の中から、適切なものを選びましょう。
3. SSLサーバ証明書をインストール
証明書を発行しているベンダーや、利用しているサーバなどのサポート情報をしっかり確認し、HTTPとHTTPSが併用できる状態でインストールを行いましょう。
4. HTTPからHTTPSへ記述の修正
内部リンクはもちろん外部ファイルに記載しているものも含め、サイトで参照している画像やJavaScript/CSS、絶対パスで指定している箇所など、常時SSL/TLSを前提としたソースに記述を変更しましょう。
修正が漏れると混在コンテンツとなってしまうため、しっかり確認することが重要なポイントです。
5. HTTPを301で転送
HTTPS化が完了しても、顧客のブックマークや外部サイトで貼られたリンクなど、httpから始まるURLへのアクセスが発生します。「http://」から「https://」に、恒久的変更として301リダイレクトをかけましょう。
6. 検索エンジンやSearch Consoleなどへの対応
必要に応じ、canonicalタグの変更やSearch Consoleの設定追加など行いましょう。HTTPでcookieを使用していた場合は、secure属性の付与も必要となります。
常時SSL化はもはや標準、早急な対応を
常時SSL化は簡単ではありません。しかし、安全性や信頼性の向上など非SSLが抱えるセキュリティリスクに対抗するだけではなく、検索順位やアクセス解析に有効であったり、HTTP/2プロトコルによる高速表示を実現するなど、常時SSL化を行うことによって得られるメリットもあります。
常時SSL化はもはや標準と考え、まだ非SSLで運用している場合は、早急な対応をとることをオススメします。
常時SSL化についてわからないとお悩みの方へ
お聞きした情報をもとに、御社のお困りごとを解決する最善策をご提案いたします。ご相談は無料です。
常時SSL化など、気になることがありましたらお気軽にお問い合わせください。
お問い合わせは、こちらから