「ゴールデンウィークにどこか行きたいな」と旅行会社のWEBサイトを見ていた時のこと。ふと、他の旅行代理店のサイトはどうなっているのか気になり見比べてみることにしました。
目次
比較してみた
比較対象:JTB、日本旅行、HIS
デバイス:PC
行き先:海外旅行 ハワイ
期間:休暇(GW)7日
追加条件:羽田発
注目した点:各サイトの絞り込み機能
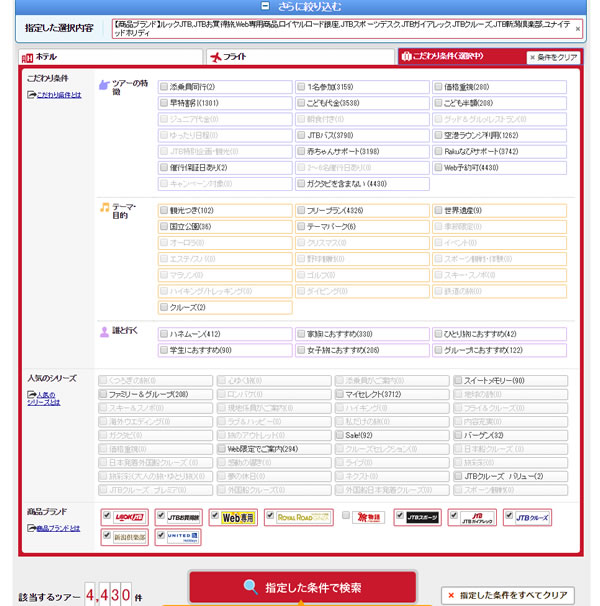
JTB
タブによるフィルタリング:ホテル フライト こだわり
【ここがいいね!】
- ホテルグレードをアイコン、航空会社はロゴ、こだわりの分類は枠の色やアイコンを分けるなど、分かりやすい
- 絞り込み検索しなくても、条件に合致している件数を予め表示してくれるので、ストレスがない
- 検索結果一覧の時点で、予定日前後の空席状況など、かなり詳細まで分かる
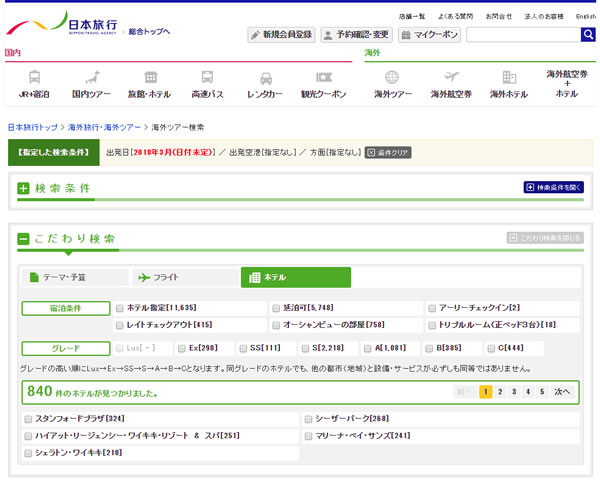
日本旅行
タブによるフィルタリング:テーマ・予算 フライト ホテル
【ここがいいね!】
- テキスト中心でシンプルな構成が分かりやすい
- 絞り込み検索しなくても、条件に合致している件数を予め表示してくれるので、ストレスがない
- <検索ボタン>をクリックしなくても、条件を選択すると同時に検索結果が読み込まれる
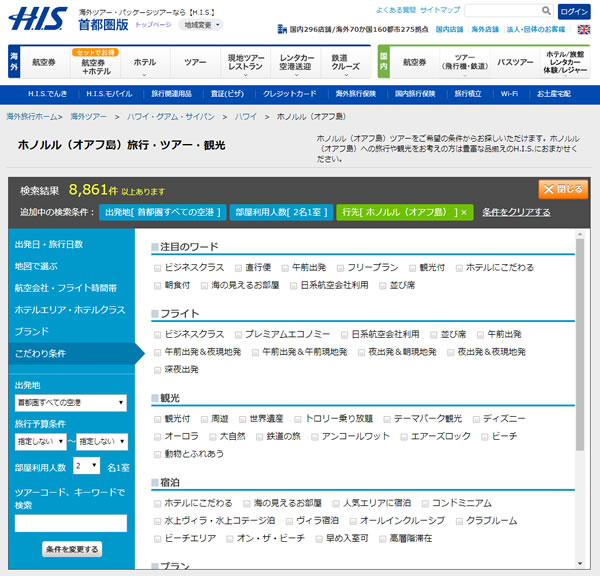
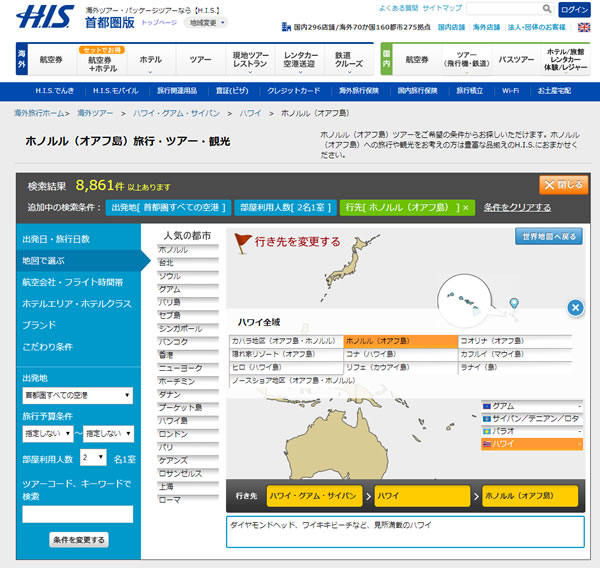
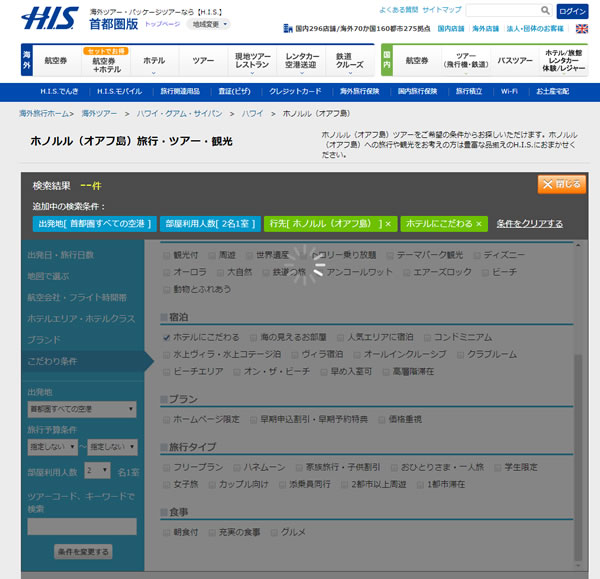
HIS
タブによるフィルタリング:出発日・旅行日数 地図 フライト ホテル ブランド こだわり
【ここがいいね!】
- 絞り込みできる条件が多岐に渡る
- 現在、選択している検索条件が分かりやすく、不要な条件を削除しやすい
- 検索結果一覧の時点で、予定日前後の空席状況など、かなり詳細まで分かる
ちょっと気になった
JTBのサイトやHISのサイトでは、検索ボックスの中にさらにスクロールバーが出現。
思ったようにスルスル動かせないので、イライラしてしまいました。
HISの地図で選ぶ機能も、私にはかえって使いにくかった。
<検索ボタン>をクリックしなくても、条件を選択すると同時に検索結果が読み込まれるのは嬉しいのですが、読込に時間がかかる!条件を選び間違えると、条件を削除するために、また読込。
しかも、ようやく表示されたと思ったら0件だったこともあり、ストレスに感じました。
せめて他の2社のように、絞り込み検索しなくても、条件に合致している件数を予め表示しておいてほしかった!
UXやUIの大切さを痛感
楽しい・つまらない、分かりやすい・分かりにくい、使いやすい・使いにくい、便利・不便など、商品やサービス、WEBサイトなどを「見て感じる、使って得られる体験」を総称して、UX(User Experience:ユーザーエクスペリエンス)と言います。
UX改善・向上に必要な要素のひとつが、UI(User Interface:ユーザーインターフェイス)=ユーザーとの接点です。
WEBサイトでいうと、ナビゲーションが分かりやすく情報が見つけやすいか、ボタン類がクリック・タップしやすいか、フォント(文字)が見やすく読みやすいか、どんなデバイスから見てもストレスがないか、情報の信頼性は高いか、安心して利用できるかなど、主に視覚から得られる情報がUIとなります。
今回、見比べてみて改めて感じたのは、UXやUIの大切さ。
同じ「海外旅行ツアーの予約」なのに、3つのサイトを比較すると、こんなにもUIに違いがあります。
例えば予算で絞り込ませるタイミングも異なり、それぞれ客層を意識したUIになっている点が面白かったです。
普段の生活から、UX/UIのヒントをゲット
よりよいWEBサイト制作を学ぶ方法は、本やセミナー、ノウハウが書かれたサイトなどに限らないのだと思います。
取引先や外注先をパソコンで検索した時、レストランや宿泊先を探している時、レシピを探したりニュースを見たり、暇つぶしにスマホをいじっている時。仕事中でもプライベートでも、日常の中には、たくさんのヒントが隠されています。特にUXやUIは、私自身がユーザーとなるので、何気なく見比べているだけでも、学んだり考えさせられたりします。
普段の生活の中にあふれている、さまざまなヒントを見つけだすよう心掛けたいものです。
WEBサイト構築についてわからないとお悩みの方へ
お聞きした情報をもとに、御社のお困りごとを解決する最善策をご提案いたします。ご相談は無料です。
WEBサイト制作やリニューアル、制作後のサポートなど、気になることがありましたらお気軽にお問い合わせください。
お問い合わせは、こちらから