見やすいホームぺージとはどんなホームぺージでしょうか。ホームぺージを閲覧した方が、操作しやすく魅力的なデザインである感じることなども重要ですが、「伝えたいことが伝わること」が最も重要です。今回は、ホームぺージを作成・制作する段階別に考えてみましょう。
目次
ポイント1「分かりやすい」
ホームぺージによって「伝えたいことが相手に伝わらない、正確に伝わらない」となれば大変です。まずは、だれに何を伝えたいのか明確にしておきましょう。
5W1Hによって具体的に目標を設定する
ホームぺージによって「伝えたいことを理解してもらう」ためには、ビジネス同様「5W1H」を意識して、ホームぺージを作成・制作する前に、目標を定めましょう。

- When(いつ)
どんな時間帯に閲覧されるのか、閲覧時間帯を想定する
通勤中か?勤務中か?昼休みか?寝る前か、平日か?休日か?晴れの日か?雨の日か? - Where(どこで)
どんな場所で閲覧されるのか、閲覧シーンを想定する
家か?勤務先か?学校か?移動する電車やバスの中か? - Why(なぜ)
「なぜ」自社のサイトを閲覧してくれるのか、どこに競争優位性があるのかを想定する
オーガニック検索(自然検索)、広告、商品やサービスの希少性、サポートの充実 - Who(だれが)
どんな人が閲覧するのか、ペルソナ(具体的な顧客イメージ)を想定する
学生か?社会人か?男性か?女性か?顧客や取引先か?潜在顧客か? - What(なにを)
目標は何なのか、どんなゴールを達成したいのか、想定する
お問い合わせや資料請求を送信する・電話をかける・カートに入れて購入する - How(どのように)
どのようなデバイスを利用してホームぺージを閲覧するのか想定する
パソコン・タブレット・スマートフォン
ホームぺージ全体の構成→各ページの構成を考える
目標が明確になったら、伝えたいことを書き出し、どんなページが必要なのか考えましょう。慣れるまでは、伝えたいことを単語単位でポストイットなどに書き出す方法がオススメです。強調したい単語はポストイットの色を変えたり、赤字で書いたりすると分かりやすいでしょう。書き出したら、ページごとに大きめの紙を用意し、よく似た内容をまとめていきます。自然に「どんなページを作ればよいのか」全体像が見えてきます。逆にどうしても必要だとおもっていたものが不要なことに気づくこともあります。伝えるためにはどんなページが必要なのか、ゴールにたどりつくためには何をどこに配置すべきなのか、どんなヘッダーやフッター・サイドナビゲーションが使いやすいか、なども一緒に考えましょう。
ホームぺージ全体の構成が決まったら、各ページの中で、何をどんな順番でどのように伝えるべきなのか、ページごとの構成を考えます。ホームぺージを作成・制作しようとすると、どうしても情報過多になりがちです。「1ページ1テーマ」に絞り、情報過多にならないよう掲載量も整理しましょう。
ポイント2「読みやすい」
ページ構成が決まったら、テキスト原稿を作成します。ポストイットに書き出した単語を膨らませていくイメージでよいでしょう。伝えたいことを書き損じる可能性を避けることができます。「読みにくい文章」は疲れて離脱する原因となるので、読みやすい文章をこころがけましょう。
- 簡潔で明確な表現
文章をできるだけ短く保ち、冗長な表現を避けます。ひとつの文章を60文字以内におさめ、ひとつの情報のみを入れることを目指すとよいでしょう。冒頭は主題から書き始め、不要な修飾語や副詞を削減し、修飾語と被修飾語を近づけて文章を作成するようにすれば、よりよい理解が得られます。
- 分かりやすい言葉
利用する単語は、伝えたい相手にあわせて選びましょう。カタカナ言葉や専門用語といった難しい言葉を避け、できるだけ一般的な言葉を利用します。
ただし、カタカナ言葉や専門用語のほうが理解されやすい言葉もあるでしょう。理解される表現を選ぶことが重要です。

- 段落と見出し
長い文章は段落に分割し、内容をまとめた見出しをつけます。見出しは読者や検索エンジンに情報の構造を示し、文章を読み進めてくれるきっかけを作ります。
見出しには、重要度順にh1~h6というhtmlタグが用意されています。1ページにh1は1回しか利用できないとか、重要度順に利用しなければならない(h2の次はh3、h3の次はh4)といったルールがありますので、慣れるまでは面倒に感じるかもしれません。しかしこれによって検索エンジンは「文章が整理されている」と判断し、そのページを評価するのです。見出しを付ける際はしっかぺージ全体を意識し、考えて付けるようにしましょう。 - 改段落と改行
改段落と改行を混同しているケースをよく見かけます。意味が違う文章はpというhtmlタグを使って段落を分け、単に見た目を整える場合はbrというhtmlタグを使って改行を挿入します。
ただ見た目を整えるために利用しているため、混同してしまったかたが多い印象を受けますが、それぞれhtmlタグの持つ意味が違うので、少しずつでも使い分けることに慣れていきましょう。 - 文末
文章の語尾は「ですます調」「である調」のいずれかに統一するようにしましょう。「ですます調」と「である調」が混在した文章は、リズム感が悪く読みにくいため、離脱する原因となることもあります。
「ですます調」は柔らかい印象なので、一般的な企業のホームぺージなどで利用されることが多く、「である調」は引き締まった印象なので研究所などのホームぺージで利用されることが多いように感じます。閲覧を想定しているペルソナや掲載する情報にあわせて使い分けるとよいでしょう。 - 校正と修正
原稿を書き終えたら、誤字脱字がないか、文意がおかしくないか、句読点の利用は適切か、など注意深く校正し、文章の品質を高めましょう。
ポイント3「見やすい」
目標が明確になり、全体像が決まり、テキスト原稿が揃ったら、いよいよデザイン・レイアウトです。ユーザーにとって利用しやすく、魅力的なホームぺージを目指しましょう。
デザイン
「センスさえ良ければ効果のあがるホームぺージが作れる」と勘違いしている人がいます。ホームぺージには「伝えたいことが伝わる」デザインが重要です。どんな環境で見ていても「見やすく、操作しやすい」点にも注意しましょう。
- 統一性を持つ
デザインが一貫性を持ち調和されていると、ホームぺージにまとまりが生まれ、統一感を感じます。タイトルのサイズを整える、一貫性のあるフォントを使う、色のパレットを用意する、スタイルを使うなど、統一性を実現するための機能はたくさん用意されています。自分が感覚的に使いやすい機能から利用するとよいでしょう。
フォントはゴシック系と明朝系がよく利用されます。ゴシック系のフォントは縦線と横線が均一なので読みやすく、ホームぺージでよく利用されます。明朝系は線が細く、雰囲気が変わります。
文字の大きさは閲覧する人の環境によって異なります。Googleが推奨している文字のサイズは16pxなので、この大きさを基本にそれぞれの大きさを考えるとよいでしょう。

- バランスを整えて、不安をぬぐう
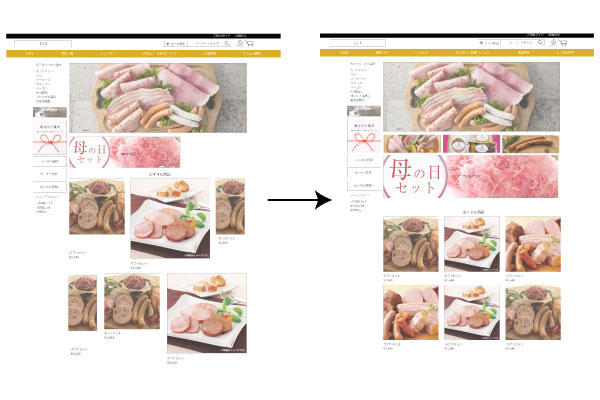
デザインのテキストや画像は均等に調和するよう配置しましょう。左右対称であればクラシックでフォーマルな印象を、左右非対称であればダイナミックで強い印象を与えます。いずれの場合も、全体のバランスを考え、テキストや画像の色あいやサイズ・比率を揃え、均等に分散したりすると着手しやすいかもしれません。バランスの取れたデザインは安定感があるため、ホームぺージを閲覧した人に不安を与えません。
掲載する情報だけでなく、ホームぺージの余白や行間の広さ、文字と画像の間隔なども重要です。掲載する情報と、バランスよく配置するようにしましょう。

- 強調は気をつけて利用する
ホームぺージの中で特定のテキストや画像をめだたせる場合は、他のテキストや画像と、色・サイズ・形状・配置などを変え、強調しましょう。視線を特定の場所に誘導し、重要なメッセージだと伝える効果があります。
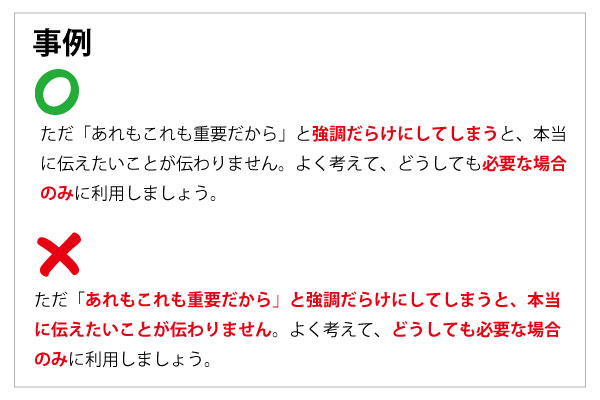
ただ「あれもこれも重要だから」と強調だらけにしてしまうと、本当に伝えたいことが伝わりません。よく考えて、どうしても必要な場合のみに利用しましょう。

- はっきりしたコントラストで、興味を引く
色・サイズ・形状・テクスチャなどにより、異なるテキストや画像がはっきり区別できるよう、コントラストに気を配りましょう。読みやすく、重要な情報を強調することができます。 - 規則的な「リズムと反復」を利用する
テキストや画像を規則的に繰り返すと、デザインにパターンや動きが生まれ、自然に興味を引くことができます。テキストの規則性・グラフィックのパターン・アイコンの配置などを利用するとよいでしょう。 - 「見る」だけで優先順位が分かる、分かりやすさ
内容をよまなくても、見ただけで「伝えたいこと」が分かる。ぱっと見ただけで、どこにどんな情報があり、どの情報の優先度が高いのか、分かるサイトを目指しましょう。文字や画像の大きさ・色・文字の種類・配置などのルールを決めると途中で混乱することはないでしょう。 - テキストや画像を詰め込まない
ホームぺージを作成・制作していると、いつのまにか伝えたいことが「あれもこれも」と増えていく傾向があります。テキスト原稿は最初に用意し、同時に、テキストの理解を深めるための画像や動画を用意していくようにしましょう。後でテキストや画像を追加する際は、本当に必要か、多すぎないか、それを加えることで逆に混乱させないか、よく注意するようにしましょう。 - 奇抜性を避け、安心を得る
他社のホームぺージと差別化するため、奇抜なデザインを選ぶ方がいます。しかし、ホームぺージにはマニュアルがあるわけではありません。もし使い方の説明を記載していたとしても、肝心な情報を読む前に、疲れてしまうでしょう。
グローバルナビゲーション(主要ページへのリンク)をぺージ上部やサイドバーに配置すること、テキストリンクの文字が青色であること、などは「一般的なホームぺージでよく採用されている」ことから、安心してそのホームぺージを閲覧・操作してもらう手段なのです。意識しないでも操作できるホームぺージを目指しましょう。
レイアウト
ホームぺージを閲覧する際、人の視線は移動します。視線移動の際、ホームぺージ閲覧者がストレスを感じるとすぐに離脱してしまう可能性があります。そのため「伝えたいこと」は最初に伝えることが肝要です。「必ず最後まで読んでもらえるものではない」というホームぺージの性質を常に覚えておきましょう。「視線誘導」意識することで読みやすくなることもあります。
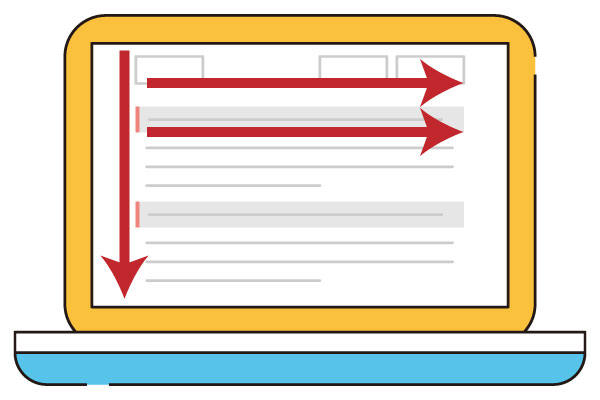
- F型
画面の左上から左下に向かって、文章の冒頭だけを縦に読み、気になった文章だけを水平方向に読むレイアウトパターンです。視線が「F」という文字を描くように動くよう誘導することから、F型と呼ばれます。
タイトルと文章が繰り返すような、文字量が多いページに向いています。

- Z型
画面の左上から右上に向かって水平方向に情報をチェックした後、左下に戻り、そこからまた水平方向に情報を確認していくレイアウトパターンです。視線が「Z」という文字を描くように動くよう誘導することから、Z型と呼ばれます。
文字量が少なく、アイキャッチ画像がパネル状に並んでいるような一覧ページなどに向いています。

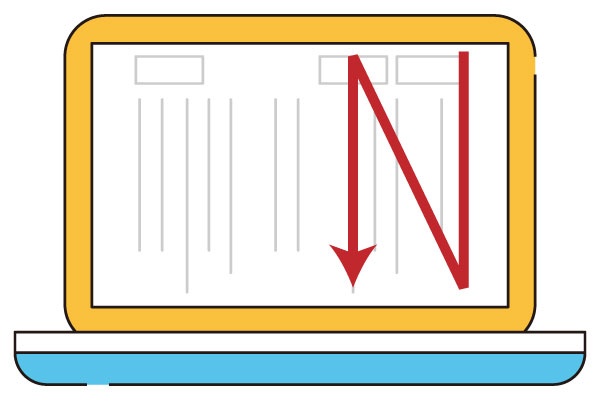
- N型
国語の教科書を想像してみてください。画面の右上から右下に向かって垂直方向に読んだ後、左上に戻り、そこからまた垂直方向に情報を確認していくレイアウトパターンです。視線が「N」という文字を描くように動くよう誘導することから、N型と呼ばれます。
あまり採用されることはありませんが、縦書きのホームぺージで採用されることもあります。

スマートフォン対応
最近はスマートフォンやタブレットが普及しました。スマートフォンやタブレットは持っているがパソコンは持っていないというご家庭も増えました。
Googleも、2015年からスマホによる操作・閲覧をしやすくする「モバイルフレンドリー」というアルゴリズム(問題解決方法)を導入しています。Googleがスマホ対応を必須としているわけではありませんが、非常に強く推奨していることからも、ホームぺージのスマートフォンへの対応は必須と考えるべきでしょう。
あなたのホームぺージは文字が小さすぎませんか?画面からはみだしていませんか?スマホで操作・閲覧しやすいですか?スマートフォンで閲覧しにくいホームページは、検索順位を下がる可能性があります。
レスポンシブレイアウト(cssを利用し、デバイスの画面幅に応じてテキストや画像などの配置や表示・非表示などを調整するレイアウト)などの利用を検討しましょう。
ポイント4「見直す」
ホームぺージを作成・制作したら、公開する前に「サービスや商品や会社のことを知らない人」に確認してもらい、分かりにくいところや操作しにくいところがないか、確認してもらいましょう。もし可能であれば、競合他社のホームぺージと比較してもらってもよいでしょう。パソコンやタブレット、スマートフォンならAndroidとiPhoneなど、さまざまな環境で確認してもらうことができれば最善です。
また可能であれば「サービスや商品や会社のこと少しでも知っている人」は避けましょう。少しでも知識があると、どうしても脳内で情報を補完してしまいます。分かりにくい点を見落とす原因となる可能性があります。
ポイント5「分析と改善」
ホームぺージは作成・制作して終わりではありません。約3ヶ月を目途に、ウェブ解析ツールなどで結果を分析し、ユーザーの行動を理解することによって少しずつ改善する。それを定期的に繰り返すことで、最終的によりよい結果を得ることができます。
一度に完璧なものを作り上げようとするのではなく、ユーザーの反応を見ながら、向上していく方法こそ、よりよい結果を得られるのです。
まとめ
ホームぺージを作るときは、どうしても「かっこいい」デザインを目指しがちです。しかし一番重要なのは「伝えたいことを伝えること」です。どんな構成を、どんなテキストや画像で、どんなデザイン・レイアウトに配置すれば、伝えたいことが伝わるのか、ひとつずつ確認していきましょう。かっこいいデザインを目指したために「伝えたいことが伝わらない、操作性しにくい」デザインになってしまえば、ホームぺージの存在意義が揺らいでしまいます。伝えたいことを、分かりやすく見やすく配置し、安心しながらつい読み進めてしまうホームページを作成・制作し、定期的に結果を分析し改善することにより、結果を出すホームぺージにしていきましょう。
読みやすいホームぺージを作成・制作する方法自体は、難しくないでしょう。しかし、自分だけで作成・制作していると混乱したり、ポイントを見失ったりする可能性があります。そんなときはホームぺージ制作業者にご相談ください。もちろん、ウェブモでも承っております。
ホームページ制作についてわからないとお悩みの方へ
お聞きした情報をもとに、御社のお困りごとを解決する最善策をご提案いたします。ご相談は無料です。
WEBサイト制作やリニューアル、制作後のサポートなど、気になることがありましたらお気軽にお問い合わせください。
お問い合わせは、こちらから