WordPressで作成したサイト。PCではスムーズに表示されるのに、なぜかスマホでは表示速度が遅い……と感じたことはありませんか?
近年のスマホユーザー増加に伴い、スマホでの見やすさは非常に重要なポイントです。
そんな中で、自社のサイトだけがスマホで見にくいとなると、いろいろな不都合が起こる可能性があります。
そこで今回は、スマホ表示が遅くなる原因と対策を解説します。スマホ表示の速度を確認する方法やスマホ表示を速くすることで得られるメリットもお伝えしますので、あわせてご覧ください。
目次
はじめに
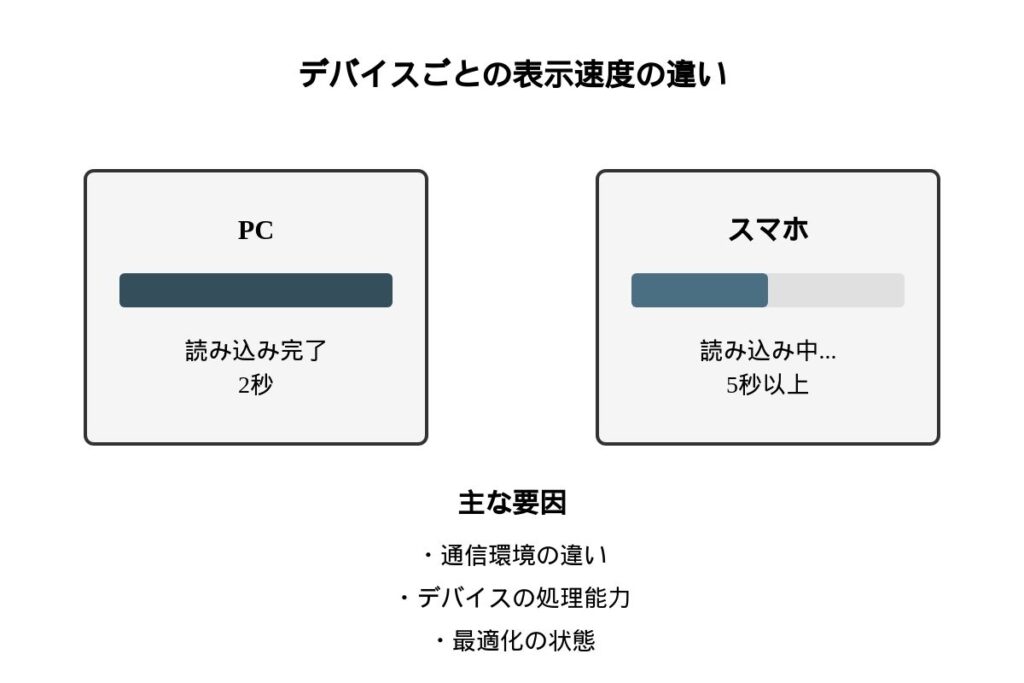
スマホ利用者の通信環境は、Wi-Fiや4G・5Gなどそれぞれで、必ずしも安定しているとは限りません。閲覧する時間帯や場所によって通信速度が変動することもあります。
そのため、PC閲覧を基準としたサイト構築を行うと、スマホ表示が遅くなるケースがあります。原因と対策について詳しくご紹介いたします。
なぜスマホ表示が遅いのか?その原因とは
PCとスマホでは、利用するデバイスの性能やネットワーク環境・画面サイズなどが大きく異なります。そのため、PCで快適に表示されるサイトでもスマホでは表示が遅くなってしまうことがあります。
ここでは、スマホ表示が遅くなる主な原因をご紹介します。
1.画像が最適ではない
画像がスマホ表示にとって最適ではない場合、表示が遅くなることがあります。
例えば、「画像サイズが大きすぎる」「画像形式が適切でない」「画像の数が多すぎる」などといった具体的原因が挙げられます。
2.CSSやJavaScriptの最適化不足
不要なCSSやJavaScriptを読み込んでいる場合、表示が遅くなってしまうケースがあります。
3.プラグインの過剰使用
不要なプラグインを数多くインストールしていたり、プラグイン同士の相性が悪く競合していたりする場合、表示に時間がかかる場合があります。
4.サーバーの負荷
サーバーのスペックが低かったり、共用サーバーを使用していて他のサイトとの競合があったりする場合、スマホ表示に影響を及ぼす場合があります。
5.使用しているテーマの問題
使用しているテーマのコードが肥大化していたり、テーマにバグが発生していたりする場合、スマホ表示が遅くなることがあります。
6. モバイルでの最適化不足
スマホの表示を考慮せず、PCと同じレイアウトや設定をそのまま使用していると、パフォーマンスが悪化し、表示が遅くなることがあります。
以上がサイトのスマホ表示が遅くなる主な原因です。次はいよいよその対策についてご紹介します。
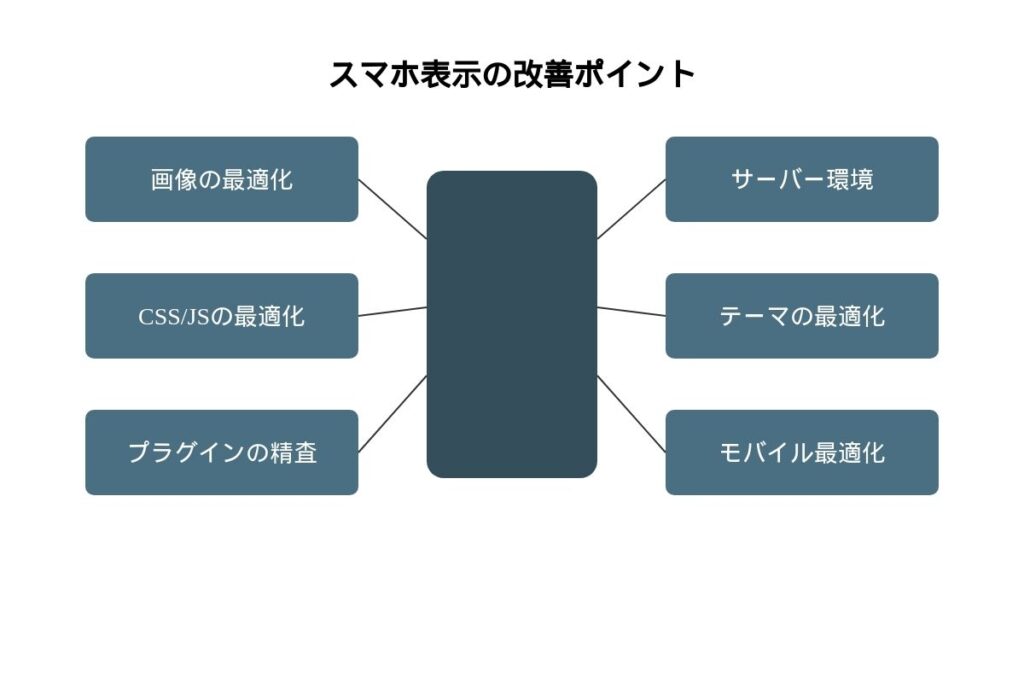
スマホ表示を高速化する具体的な対策7選
ここからは、サイトのスマホ表示が遅いと感じた時、現状よりも速くするためにできる対策についてご紹介します。
1.画像を最適化する
画像に問題があってスマホ表示が遅くなっている場合、下記の方法で画像を最適化しましょう。
―画像サイズを縮小
画像編集ソフトやオンラインツールを使って、画像サイズを縮小します。
―適切な画像形式を選択
JPEGやWebPなど、Webに適した画像形式に変更します。
―画像の遅延読み込み
画像を全て一度に読み込むのではなく、必要な部分の画像だけを読み込むようにしましょう。
―画像CDNの利用
画像を専用のサーバーに保存し、高速に配信しましょう。画像CDN(Content Delivery Network)とは、ウェブサイト上の画像を、世界中に分散配置されたサーバー群から配信することです。
2.CSSとJavaScriptの最適化
CSSやJavaScriptの最適化とは、これらのファイルを軽量化しHTTPリクエスト数を減らしブラウザのレンダリング時間を短縮することで、ウェブサイトの表示速度を向上させることです。
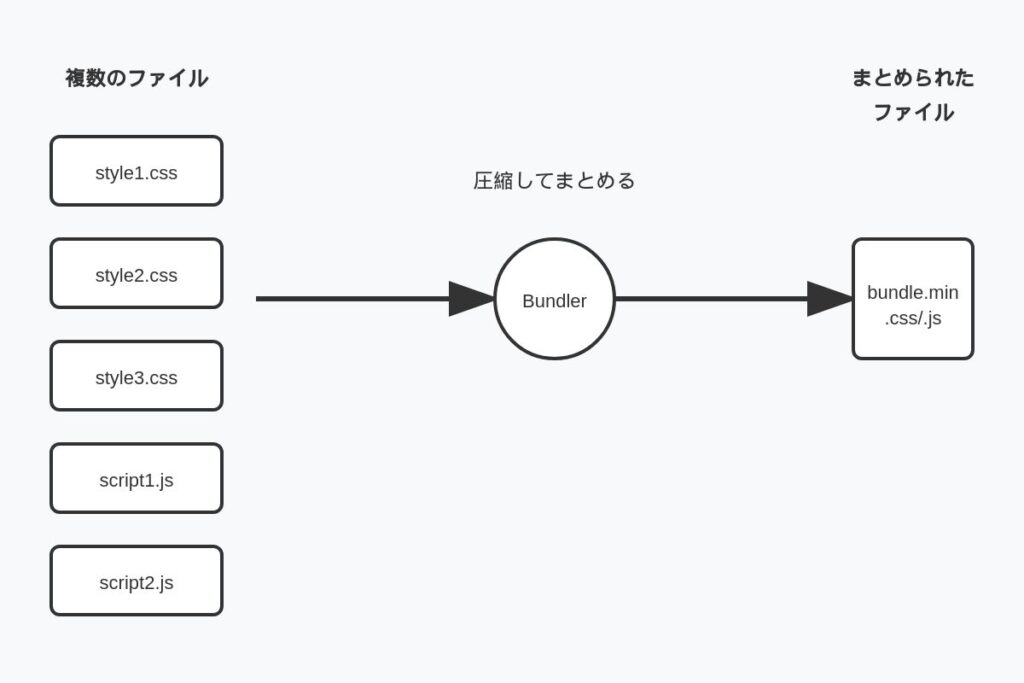
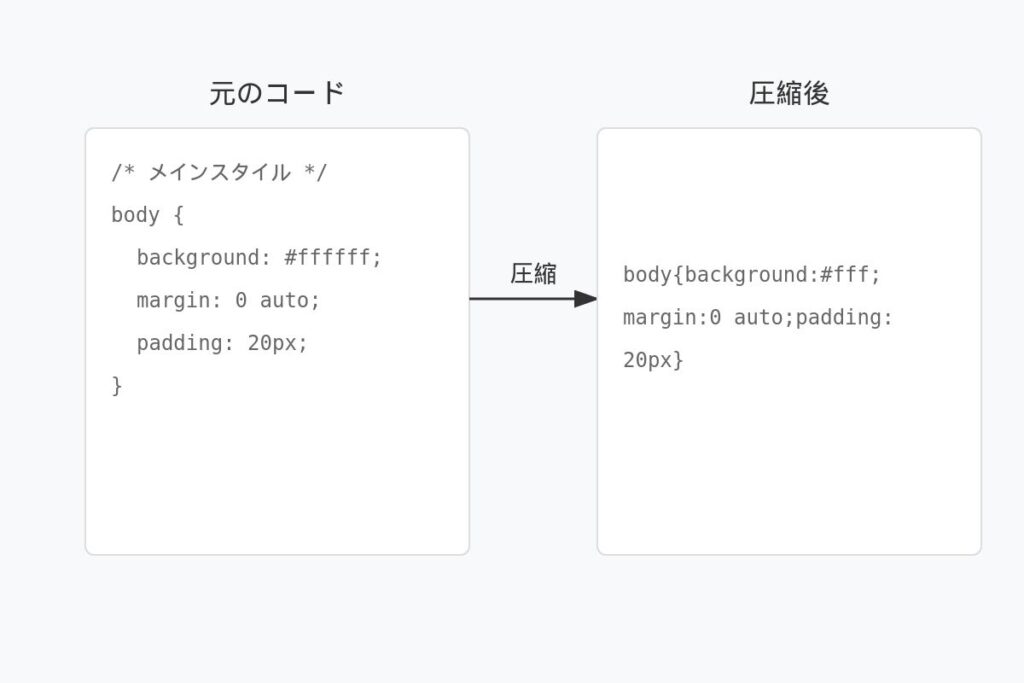
―minify
CSSやJavaScriptの記述を圧縮し、ファイルサイズを削減します。空白やコメントを削除し、ファイルサイズを縮小します。

―combine
複数のCSSやJavaScriptファイルを1つにまとめ、HTTPリクエスト数を減らします。
―defer
ページの表示に影響のないCSSやJavaScriptを、ページの読み込み後に読み込むようにします。
3.プラグインの精査
不要なプラグインによってスマホ表示に影響を及ぼしている場合、下記で対策しましょう。
―必要なプラグインか確認し削除
本当に必要なプラグインなのか一つ一つ確認し、不要なプラグインは削除しましょう。
―プラグインの競合を避ける
複数のプラグインが同じ機能を提供している場合は、一つに絞りましょう。
―軽量なプラグインを選ぶ
機能がシンプルで軽量なプラグインを選ぶことがおすすめです。
4.サーバー環境の見直し
サーバーが原因でスマホ表示が遅い場合の対策をご紹介します。
―サーバーのスペックアップ
サーバーのメモリやCPUを増強することで、処理速度を向上させることができます。
―キャッシング
静的なコンテンツをキャッシュすることで、サーバーの負荷を軽減します。
―CDNの利用
静的なコンテンツをCDNで配信することで、アクセス速度を向上させることができます。
5.テーマのカスタマイズ
選択したテーマが原因の場合の対策方法は下記の通りです。
―軽量で高速なテーマを選ぶ
コードがシンプルで高速なテーマを選びましょう。
―子テーマを作成してカスタマイズする
オリジナルのテーマを直接編集せず、子テーマを作成してカスタマイズすることで、テーマのアップデートに影響を受けにくくなります。
6.モバイル表示の最適化
レスポンシブデザインが適切に機能していなかったり、モバイルデバイス特有のインタラクションに対応していなかったりする場合、下記の対策を行いましょう。
―レスポンシブデザインへの変更
モバイル向けレイアウトを構築し、レスポンシブデザインに変更します。
―モバイル専用テーマやプラグインの活用
モバイル専用テーマを選択したりプラグインを活用したりし、モバイル表示の最適化を図りましょう。
7.その他の対策
上記の対策で解決しない場合、下記を試してみるのもひとつです。
―WordPressのキャッシュプラグイン
WP RocketやW3 Total Cacheなどのキャッシュプラグインを活用しましょう。
―データベースの最適化
定期的にデータベースの最適化を行うことがおすすめです。
サイトの速度を調べる方法
「そもそもスマホ表示が遅いのかわからない」という場合、以下のツールを利用してサイトの速度を計測することができます。
Google PageSpeed Insights
Googleが提供する無料のツールです。サイトのURLを入力すると、モバイルとデスクトップの両方の速度を計測し、改善点も具体的に提示してくれます。
Lighthouse
Chrome拡張機能ツールで調査したいページで拡張機能をクリックし、「Generate report」を選択すると、結果が表示されます。
GTmetrix
詳細なレポートを提供し、キャッシュ・画像最適化・サーバー応答時間など、さまざまな要素を分析できます。
WebPageTest
サイトの各ページで速度テストを実行することができる、パフォーマンス測定ツールです。
スマホ表示を速くすることのメリット
スマホ表示を速くすることには、多くのメリットがあります。
1.ユーザーエクスペリエンスの向上
表示速度が速いサイトはーザーがストレスなく操作できるため、離脱率を低下させる効果があります。特にスマホユーザーはスピード感を求める傾向が強いため、速度が満足度に直結するでしょう。
2.SEO評価の向上
Googleはモバイル表示速度をランキング要因として重視しています。スマホ表示が速いことで検索順位が向上し、より多くのトラフィックを獲得できるでしょう。
3.コンバージョン率アップ
表示速度の遅さは、購入や問い合わせなどのコンバージョンに悪影響を与えることがあります。表示速度を改善することで、コンバージョン率が向上し、売上アップや問い合わせアップに繋がることが期待できます。
まとめ
今回はサイトのスマホ表示が遅い原因と対策についてご紹介しました。スマホ表示が遅い原因はさまざまありますが、上記で紹介した対策を実践することで大幅に改善できる可能性があるのでぜひお試しください。
特に画像の最適化と不要な要素の削除は効果的です。さらに定期的にサイトの速度を計測して改善状況を確認することも重要です。
ただし、過度なカスタマイズや誤った変更はサイトのデザインを崩してしまう可能性があるため、十分気をつけてください。
もし自分で解決できない場合、WordPressの専門家に相談することをおすすめします。
当社ではWordpress専門の移転・引っ越しサービスを行っています。ホームページやブログが重くなってきてお悩みの方はぜひご相談ください。⇒WordPress引っ越しサービス
ホームページ制作についてわからないとお悩みの方へ
お聞きした情報をもとに、御社のお困りごとを解決する最善策をご提案いたします。ご相談は無料です。
WEBサイト制作やリニューアル、制作後のサポートなど、気になることがありましたらお気軽にお問い合わせください。
お問い合わせは、こちらから