
Blog
ブログ
ホームページはスマホ対応が必要?3つの方法と手段
- Web制作全般
あなたのホームページはスマホ対応していますか?最近はスマートフォンやタブレットが普及しました。スマートフォンやタブレットは持っているがパソコンは持っていないというご家庭も増えているのではないでしょうか。
検索エンジン大手であるGoogleも、2015年からスマホによる操作・閲覧をしやすくする「モバイルフレンドリー」というアルゴリズム(問題解決方法)を導入しています。Googleがスマホ対応必須としているわけではありませんが、非常に強く推奨していることからも、スマートフォンへの対応はもはや不可避と考えてよいでしょう。
パソコン用ホームぺージだけじゃダメなの?

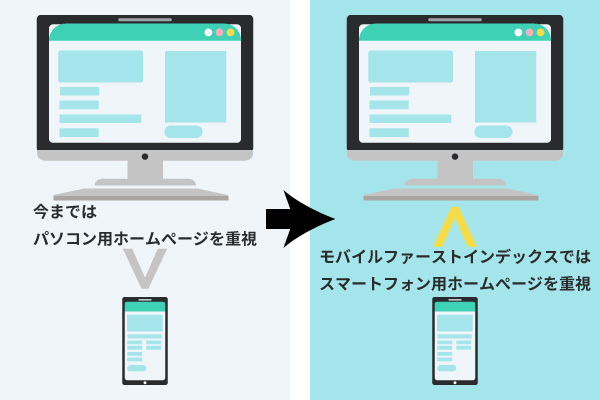
今までのGoogle検索は、パソコン用ホームぺージを評価し、スマートフォン用の検索結果にも参照していました。
しかし2021年から、Google検索はすべてのホームぺージにおいて「モバイルファーストインデックス(MFI)」の対象とするようになりました。モバイルファーストインデックスとは、Google検索が、パソコン用ホームぺージよりもスマートフォン用ホームぺージの評価を重視するようになったことを指します。パソコンでもスマートフォンでも検索エンジンに認識され表示される順位をあげたいなら、モバイルファーストインデックスで認識されることが重要となり、モバイルフレンドリー(スマホ対応すること)が必要になったと考えられるのです。
あなたのホームぺージはスマホで操作・閲覧しやすいですか?文字が小さすぎませんか?画面からはみだしていませんか?スマートフォンで閲覧しにくいホームページは、検索順位を下がる可能性があります。今すぐ確認し、対応しましょう。
スマホ対応しているか、確認する方法
あなたが今、公開しているホームぺージはスマホ対応しているでしょうか? Googleにはホームぺージがスマートフォンに対応しているか否か、1ページごとに無料で簡単に確認するためのツール「モバイルフレンドリーテスト」があります。「最近、リニューアルしたばかりだから大丈夫」という油断は禁物です。運営することによって崩れている可能性もありますので、定期的に確認しましょう。使い方は簡単です。
- モバイルフレンドリーテストにアクセスする
モバイルフレンドリーテスト - テストしたいURLを入力する
モバイルフレンドリーテストではホームぺージ全体のテストを行うことはできません。ホームぺージ全体をテストしたい場合は、1ページごとにテストを行うか、グーグルサーチコンソール(Google Search Console)でホームぺージ全体をモニターするとよいでしょう。
モバイルフレンドリーテストで不合格の場合(問題点がある場合)は、次のような画面でエラーが表示されます。

- 問題をすべて修正したら、Googleに検証(再クロール)をリクエストする
問題をひとつずつ修正しましょう。問題をすべて修正したら、その結果を、再度Googleに検証をリクエストします。問題がひとつでも残ってしまうと、Googleは検証を停止してしまいます。検証には約2週間かかるため、問題を残さないように注意しましょう。グーグルサーチコンソールからも検証をリクエストすることができます。
よくある問題点
モバイルフレンドリーテストにはホームぺージを閲覧した方が「閲覧しやすいか」「操作しやすいか」という判断基準があり、次のような項目がチェックされます。
- 文字の大きさは適切か?
ホームぺージが表示される幅に対して全体的に適切な文字サイズが保たれていないと、読みにくいデバイスもあります。Googleが重視しているのは、可読性です。ホームページに存在する文字すべてにおいて「ズームしなくても読めること」を意識しましょう。推奨している文字のサイズである16px以上を目指すとよいでしょう。注釈など、小さく表示したい場合も、最低12pxは確保したほうがよいでしょう。 - タップする要素=ボタンとボタンの間隔が近すぎないか?
ボタンやリンクなど、タップする項目が近すぎると、誤って指が触れてしまい動作させてしまうことがあります。小さすぎるタップ要素も同様です。最小とされる領域のサイズはガイドラインによって異なりますが、幅40px×高さ40px以上あると安心でしょう。 - スマートフォンで利用できないコンテンツはないか?
スマートフォンではサポートされていない画像やFlashコンテンツはなど表示されません。デバイスに依存するコンテンツがないか、互換性のないプラグインを使っていないか、見直しましょう。 - コンテンツの幅が画面の幅を超えていないか?
掲載されている情報が多い場合、垂直方向のスクロールが表示されることには、あまり抵抗がないと思います。しかし、垂直方向のスクロールに加え、水平方向のスクロールが表示されるとどうでしょう。一気にストレスがかかるのではないでしょうか。コンテンツが画面の幅を超えていないか、意図しない水平方向のスクロールが表示されていないか、注意しましょう。 - ビューポート(viewport=表示領域)が設定されているか?
ビューポートとはHTMLにメタタグとして記載するコードです。メタタグにはそのページに対するさまざまな情報を記載しますが、ビューポートには画面の幅や高さ、ズーム設定など表示に関する幾つかの設定が記載されます。レスポンシブWebデザインには必須となるコードです。HTML上に適切に記載すればエラーは解消されます。
スマホ対応する3つの方法
スマホ対応とは、スマホでも操作・閲覧しやすいホームぺージを作ることを指します。しかしパソコンによる操作・閲覧を無視するわけにはいきませんから、いわば「どんなデバイス(パソコン・タブレット・スマートフォンなど)からアクセスしても、操作・閲覧しやすいホームぺージ」が求められているといえます。どんなデバイスにも対応できるホームぺージを表示する方法は大きく分けて3つあります。
レスポンシブWebデザインを利用する

Googleが推奨しているスマホ対応の方法です。どんなデバイスをユーザーが利用していても、同じHTMLで同じURLにアクセスし、デバイスに適した方法で情報を見せることで操作・閲覧しやすいホームぺージを表示します。ホームぺージを表示範囲にあわせることから、スクリーン適応型といわれることもあります。
ホームぺージを作成・制作する手間はかかりますが、どんなデバイスで閲覧しても基本的に同じ情報を提供することができるので、運営しやすく、人気があります。例えば、WordPressのような「テンプレートを使うCMS」であれば、最初にレスポンシブ対応のテンプレートを用意することにより、新規作成する時も更新する時も、最小限の手間でモバイルフレンドリーにホームページを提供することができます。
URLが1つだけなので、運営側が管理しやすく、ユーザーも共有・リンクしやすいという利点もあります。SEO効果も期待できるでしょう。レスポンシブWebデザインに対する知識を持つ人は増えており、認識や知識を持つ人が多いので、実装できる制作業者が増えています。
しかし、レスポンシブ対応のテンプレートを用意できるまでのスキルをもつ人は限られること、異なるHTMLを用意するよりもデータ量が多くなり重くなる(表示スピードが遅くなる)可能性があるなどのデメリットもあります。
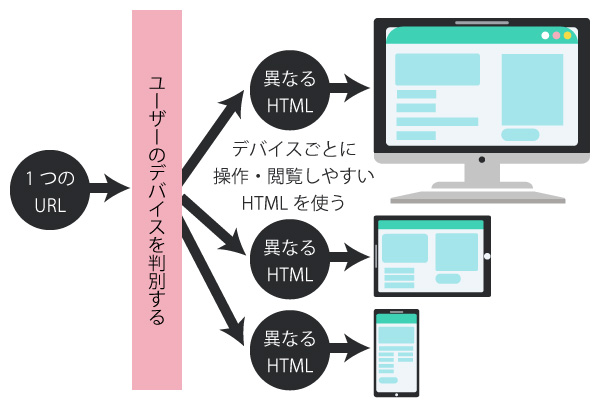
ダイナミックサービング(動的な表示)を利用する

こちらもURLが一つなので、Googleが推奨しているスマホ対応の方法です。URLにアクセスした際、その方がどんなデバイスや環境を利用しているか判断してからそれぞれに適切なHTMLを表示します。例えばパソコン利用者にはパソコン用ホームページ、スマホ利用者にはスマホ用ホームページなど、それぞれのデバイスに用意された異なるHTMLで同じURLにアクセスします。
ダイナミックサービング(動的な表現)とは、対応が状況に応じて変化することを指します。パソコン用とスマホ用のホームページを別々に作成・制作できるので、自由度は高いといえます。しかし、新規ページを追加や更新の度に、パソコン用とスマホ用のホームページに双方、追加・修正を施さなければなりません。どちらか片方だけを修正し、もう片方の修正を忘れる、入力ミスするなどが蓄積すれば、徐々にパソコン用とスマホ用のホームページ内容が異なってしまう傾向があります。ホームぺージを作成・制作する時だけでなく、運営中も手間がかかる(コストがかかる)ので、注意が必要です。ユーザーのデバイスを判別する際、エラーが生じる可能性があること、専門的な知識が必要なこともデメリットといえるでしょう。
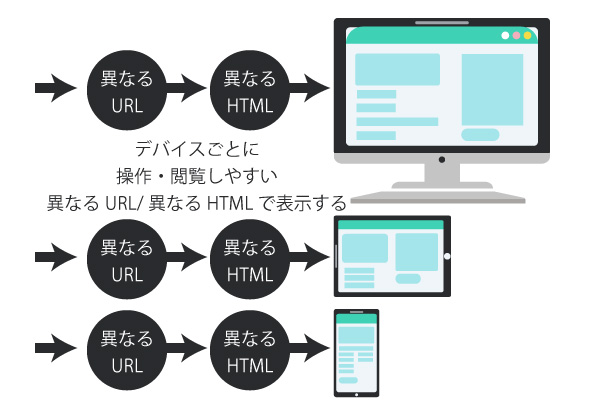
セパレートタイプ(異なるURL)を用意する

デバイスごとに異なるURLを用意し、それぞれのデバイスや環境用に用意されたHTMLコードを利用したホームページを表示します。異なるHTMLでそれぞれ異なるURLにアクセスするわけです。こちらも、パソコン用とスマホ用のホームぺージをそれぞれ作成・制作するので、新規作成・制作・運営・管理それぞれに手間がかかります。同じ情報に対し複数のURLが存在するので、alternateやcanonicalを使い、URLを正規化する必要もあります。しかし他のデバイスのことを考えずに修正できる気楽さはあるでしょう。
どんな方法でもよいので、モバイルフレンドリー化を!
Googleはこれら3つの方法のいずれを選んでもよいとしています。それどころか、1つのホームページ上にさまざまな方法が混在してよいとも言っています。「どんな方法でもよいから、ホームぺージ全体がモバイルフレンドリー化されているか否か」が重要なのです。ただ。どれを選択すべきか迷ったら、運営・管理のしやすさを重視し、レスポンシブWebデザインを選ぶことをオススメします。
スマホ対応する具体的な手段
それではあなたのホームぺージをスマホ対応させるためには、具体的にどんな手段があるのでしょうか?
自動変換ツールを利用する
既にパソコン用ホームぺージを運営しているのであれば、自動変換ツールを使うとよいでしょう。既にある資産(パソコン用ホームぺージ)を活用しスマホ対応されたページを配置するので、大規模なホームぺージを運営している方にオススメです。専門知識が必要か否か、初期費用の有無、ランニングコストの有無は利用するツール・ごとに異なりますので、事前によく調査することが重要です。
- Mobify
費用がかかりますが、専門知識が必要なく、既存コンテンツを活用しながら、レスポンシブWebデザインに変換される利点があります。Mobifyのデザインはアダプティブデザインともいわれます。レスポンシブWebデザインがスクリーン適合型であるのに対し、アダプティブデザインはユーザー適合型へ進化したものだと考える人もいます。
https://www.domore.co.jp/mobify/ - flamingo
費用もかかりますし、専門知識が必要ですが、大きなホームぺージでもスマホ対応することが可能です。
自由度も高く、管理画面も使いやすいでしょう。専門知識に自信があるならば、選択肢のひとつといえるかもしれません。
https://gomobile.jp/flamingo/
WordPressのテーマを変更したり、プラグインを利用する
既に運用しているパソコン用ホームぺージがWordPressによって構築されているのであれば、スマホ対応しているテーマに乗り換えたり、スマホ対応するためのプラグインを利用したりすることができます。
ただし不具合が生じる可能性がありますので、事前に必ず一度テストしてから、公開しましょう。
- WPtouch
WordPressが公式に配布しているプラグインです。大変便利なプラグインですが、利用しているテーマとの相性が悪くレイアウトが崩れてしまうこともあります。またレスポンシブ対応のテーマが増えているので、あまり利点を感じなくなってきている気がします。
https://ja.wordpress.org/plugins/wptouch/
スマホ対応ホームぺージを作り足す
変換ツールも使わず、現在運用しているパソコン用ホームぺージとは別に、新たにスマホ対応ホームぺージを作る方法です。URLの正規化が必要ですし、パソコン用ホームぺージと同等またはそれ以上の情報が必要なので、作るのは大変です。あまりオススメできない手段といえるでしょう。
新たに作る
ホームぺージを新たに作る場合や、既に運用しているパソコン用ホームぺージがさほど大規模ではない場合は、予算と時間が許すなら、WordPressとレスポンシブWebデザインを利用して、ホームぺージを新たに作ることを強くオススメします。WordPressとレスポンシブWebデザインのテーマを使えば、SEO対策に優れた、運営・管理しやすいホームぺージとなるでしょう。
レスポンシブWebデザインのメリットとデメリット
スマホ対応する方法としてどうしてこのように重ねてレスポンシブWebデザインをオススメするのでしょうか。デメリットはないのでしょうか。
デメリット
レスポンシブWebデザイン、つまり表示する画面サイズに応じてコンテンツの表示方法を変更するためには、一般的にCSS(Cascading Style Sheets=スタイルシート)などを利用します。CSSはプログラミング言語の一種で、文字の色やサイズ、背景色、レイアウトなど、ホームぺージの見た目を制御します。CSSを使うため、作成・制作時にはどうしても専門知識が必要で、予算と時間がかかる可能性があります。また、デバイスごとに「デザインを変える」のではなく、あくまで「操作しやすく閲覧しやすいレイアウトに組み替える」ことを目的としているため、デザインの自由度は低くなります。
メリット
どんなデバイスから閲覧しても同じコンテンツを読むことができますし、マークアップ(どの文章が見出しでどの文章が普通の段落かなどを示すもの)も統一されるため、SEO対策としても有効です。何より情報を新規追加するときも修正するときも1カ所修正するだけなので運用・管理しやすく、長い目で見れば非常にコストパフォーマンスが高いといえるでしょう。WordPressで運用するならば、とても運用・管理しやすいはずです。
また、オリジナルテンプレートではなく一般に配布・販売されているテンプレートを利用すれば、作成・制作の予算と時間も省けます。
まとめ
モバイルフレンドリーテストでエラーが出ていなくても、まったく問題がないとはいえません。可能な限り多くの実機で、少なくとも自分の利用しているスマートフォンだけでも実際に操作してみて、可読性・操作性ともに問題がないか、確認しておいたほうがよいでしょう。ユーザー体験することは何よりも有効です。ユーザーの立場でホームぺージを見直すことができれば、必要な機能や情報だけでなく、不要な機能や情報も見えてきます。もしホームぺージ自体が古いのであれば、無理にそのホームぺージのままスマホ対応を考えるのではなく、内容の見直しも兼ねてリニューアルしてしまうのもよいでしょう。
自分でできるか少しでも不安な場合は、最初に制作業者に依頼してみてください。ホームぺージの世界は日々変化しています。モバイルフレンドリーだけでなく、対応すべき項目が見つかるかもしれません。さまざまな視点からホームぺージを見直すのもよい結果につながります。特にいまだに常時SSL(https化=暗号化通信)を導入していないホームぺージは要注意です。知らぬ間に、検索エンジンからの評価が低くなっていたり、評価や信頼を失っていたりするかもしれません。
時期や市区町村によっては、利用できる補助金や助成金がある場合もあります。制作業者に一度相談してみましょう。
スマホ対応にお困りの場合は、ウェブモ株式会社に相談ください。私たちは専門知識と経験を持ち、お客様に最適なサポートを提供します。お気軽にお問い合わせください。
blog
ブログ

冬季休業のお知らせ
ウェブモ株式会社は、12月27日(木)から来年1月4日(日)まで冬季休業となります。 休業中に頂いたお問い合わせについては、休み明けにご対応させていただきますのでご了承ください。 みなさまが良い年をお迎えになりますようお […]
- お知らせ

お問い合わせへの電話対応について
4月25日(金)~5月6日(月・祝)は、お電話での折り返し対応をお休みいたします。期間中に頂戴したご連絡には、5月7日(火)より順次対応させていただきます。ご不便をおかけいたしますが、何卒よろしくお願い申し上げます。
- お知らせ

WordPressサーバー移転ガイド|容量オーバーの解決法と移転先の選定ポイント
WordPressサイトを長年運用しサイト規模が成長してくると、レンタルサーバーの容量がオーバーしてしまい、サイトやメールが急に使えなくなってしまうことがあります。容量オーバーということならサーバーを移転すれば解決しそう […]
- Web制作全般


